|
Products
Database Search Solution (New Version) Search Control SEO Pager Highlighter Shortcut Controls Crypt Package Free ASP.NET Controls
Geotargeting Component ASP.NET Media Player Control Flash Video Player Control Services
ASP.NET Telecommute Jobs Free IP Location Lookup Test .Net Regular Expressions CSS/Table/DIV Page Layouts Custom Programming Article Sites Master List |
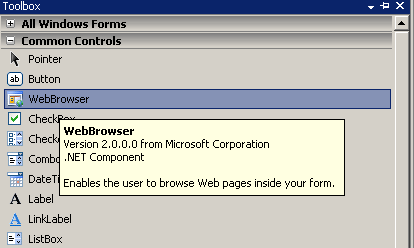
How To Get Web Site Thumbnail Image In ASP.NETOverviewOne very common requirement of many web applications is to display a thumbnail image of a web site. A typical example is to provide a link to a dynamic website displaying its current thumbnail image, or displaying images of websites with their links as a result of search (I love to see it on Google). Microsoft .NET Framework 2.0 makes it quite easier to do it in a ASP.NET application. This article explains how to achieve this in the most unobtrusive way possible. BackgroundIn order to generate image of a web page, first we need to load the web page to get their html code, and then this html needs to be rendered in a web browser. After that, a screen shot can be taken easily. I think there is no easier way to do this. Before .NET framework 2.0 it was quite difficult to use a web browser in C# or VB.NET because we either have to use COM+ interoperability or third party controls which becomes headache later. WebBrowser control in .NET framework 2.0In .NET framework 2.0 we have a new Windows Forms WebBrowser control which is a wrapper around old shwdoc.dll. All you really need to do is to drop a WebBrowser control from your Toolbox on your form in .NET framework 2.0.  If you have not used WebBrowser control yet, it's quite easy to use and very consistent with other Windows Forms controls. Some important methods of WebBrowser control are. public
bool GoBack(); These methods are self explanatory with their names like Navigate function which redirects browser to provided URL. It also has a number of useful overloads. The DrawToBitmap (inherited from Control) draws the current image of WebBrowser to the provided bitmap. Using WebBrowser control in ASP.NET 2.0So, we have a WebBrowser control which is a windows forms control (in namespace System.Windows.Forms) and can do the required job. The first question will be "Can we use this control in ASP.NET?" The answer is "Yes" but there will be 2 issues which need to be discussed. First, being a Windows Form control, this must operate on an STA (Single Threaded Apartment) thread. This means you need to either set the AspCompat = "true" attribute on the page that uses it, or you need to make the actual Webbrowser Navigate call to the target page on a secondary thread whose state has been set to STA. I choose the latter. The other gotcha is that the Webbrowser control does its navigation on more than one thread i.e. the call to webBrowser.Navigate(url) is asynchronous. Since we are in other thread and the browser creates a separate thread for navigation (actually it doesn't creates a separate thread instead it uses one from ThreadPool). Also by the canonical windows rule: Only the thread that creates a control, accesses the control. We need to somehow allow the control to take the flow of the thread and do its work. Navigate only tells it that it should perform the action and immediately exits. The DocumentCompleted event handler is fired when the browser has fully loaded the target Url, and therefore it is in this event that we want to do our business logic. The SolutionLet's start to implement the solution which we discussed above. First we will define a static method to get the web site thumbnail image. public
static Bitmap GetWebSiteThumbnail(string
Url, int BrowserWidth,
int BrowserHeight, int ThumbnailWidth,
int ThumbnailHeight) The WebsiteThumbnailImage class will have a public method named GenerateWebSiteThumbnailImage which will generate the website thumbnail image in a separate STA thread and wait for the thread to exit. In this case, I decided to Join method of Thread class to block the initial calling thread until the bitmap is actually available, and then return the generated web site thumbnail. public
Bitmap GenerateWebSiteThumbnailImage() The _GenerateWebSiteThumbnailImage will create a WebBrowser control object and navigate to the provided Url. We also register for the DocumentCompleted event of the web browser control to take screen shot of the web page. To pass the flow to the other controls we need to perform a method call to Application.DoEvents(); and wait for the completion of the navigation until the browser state changes to Complete in a loop. private
void _GenerateWebSiteThumbnailImage() The DocumentCompleted event will be fired when the navigation is completed and the browser is ready for screen shot. We will get screen shot using DrawToBitmap method as described previously which will return the bitmap of the web browser. Then the thumbnail image is generated using GetThumbnailImage method of Bitmap class passing it the required thumbnail image width and height. private
void WebBrowser_DocumentCompleted(object
sender, WebBrowserDocumentCompletedEventArgs e) ConclusionThe article explains an easy way to generate thumbnail images of websites using new WebBrowser control in .NET framework 2.0. Complete source code of the article can be found at Web Site Thumbnail Visual Studio 2005 Solution. I keep the source code as simple as possible to give you good understanding of the working. However it still requires some improvement to be used in real world like handling navigation errors, time out for navigation, improvements in the threading model etc.  Also there are some compatibility issues like flash animations are not shown correctly, java applets are not visible, JavaScript errors, blank images with IE 7.0 etc. In the next update I will like to address those issues and improve the existing code in order to make it useful for real world scenarios. Tutorial toolbar: Tell A Friend | Add to favorites | Feedback | |

