|
Products
Database Search Solution (New Version) Search Control SEO Pager Highlighter Shortcut Controls Crypt Package Free ASP.NET Controls
Geotargeting Component ASP.NET Media Player Control Flash Video Player Control Services
ASP.NET Telecommute Jobs Free IP Location Lookup Test .Net Regular Expressions CSS/Table/DIV Page Layouts Custom Programming Article Sites Master List |
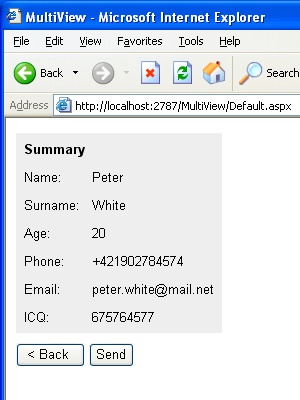
Multi page forms with MultiView control in ASP.NET 2.0Sometimes we decide to separate process of form filling into several steps (pages). In past at using old ASP, we should solve this problem for example saving entered data into database table after each step. In table in database we would define some flag specifying whether the process of form filling was completed. However ASP.NET 2.0 offers more elegant solution where we can first fill multi page form completely and after store all entered data in table in database. To solve discussed problem we have available MultiView control and Wizard control. Following picture shows these controls in Visual Studio 2005 Toolbox tab.  Figure 1: MultiView and View Controls in Visual Studio toolbox MultiView acts as container for group of View controls whereas on each View we can place further controls. In context of this tutorial we can sense View as one page of multi page form. Wizard control offers richer functionality than MultiView, it offers extra navigation for moving through several pages of form, header and information panel containing list of all steps where is also current step marked. In this tutorial we focus on MultiView control, because it allows us to create fully customized multipage form. Using of MultiView is very simple and illustrates it next code snippet:
<asp:MultiView
ID="MultiView1"
runat="server"
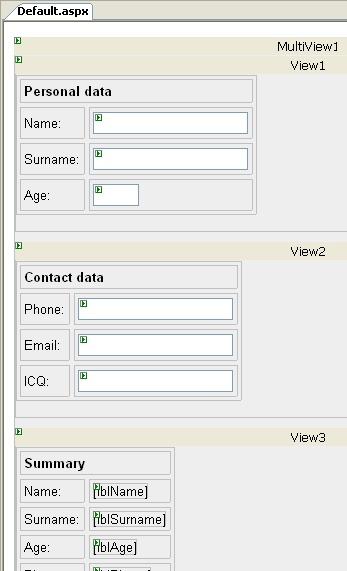
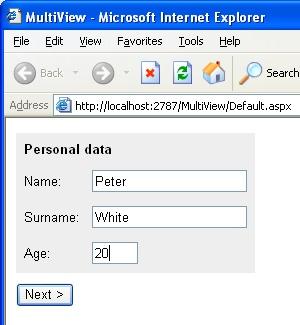
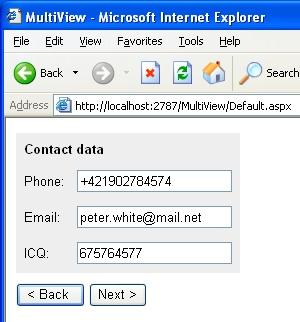
ActiveViewIndex="0"> In this snippet we create one MultiView control with 4 View controls. MultiView as container can contain several controls of View type, but only one View can be active. Only controls on active View will be rendered to client. We can set active View setting ActiveViewIndex property or calling SetActiveView method of MultiView control. As practical demonstration of using MultiView control for creating multi page form we use form for filling basic personal data. In first step will be filled personal data such as name and surname. In second step will be contact data filled and in third step will be displayed summarization of entered data and button for form processing (for example saving into database). Creating this form using MultiView control in Visual Studio 2005 (Designer mode) shows following picture:  Figure 2: MultiView Control in design mode Source code for this tutorial you can download here. In this sample is visibility of navigation buttons set in overridden OnPreRender method. Practical demonstration of created multi page form shows following pictures.  Figure 3: First page - Personal data  Figure 4: Second page - Contact data  Figure 5: Third page - Summary In conclusion we describe method used by MultiView control for storing data between postbacks. MultiView uses ViewState to persist state of controls placed on View controls. States of all Views are stored in ViewState. This can lead into ViewState enlarging when form contains many pages with many controls. This behavior can be sometimes unadvisable, because it enlarges the size of page transferred to client. We can solve this problem changing place where ViewState is stored. Overriding LoadPageStateFromPersistenceMedium and SavePageStateToPersistenceMedium method of System.Web.UI.Page class we can implement custom mechanism of ViewState storing for example into database. Tutorial toolbar: Tell A Friend | Add to favorites | Feedback | |

