|
Products
Database Search Solution (New Version) Search Control SEO Pager Highlighter Shortcut Controls Crypt Package Free ASP.NET Controls
Geotargeting Component ASP.NET Media Player Control Flash Video Player Control Services
ASP.NET Telecommute Jobs Free IP Location Lookup Test .Net Regular Expressions CSS/Table/DIV Page Layouts Custom Programming Article Sites Master List |
Notifying Users in Taskbar ApplicationThis article is a follow up to the Taskbar Application article that discussed removing Main Form Dependency from the application and creating a simple Taskbar application - i.e. an application that loads into the Taskbar.
At the end of the previous application we successfully loaded our application into the taskbar, as shown in the image above. In this article we will move forward and create notification windows. You can download sample Taskbar Notification project, used in this tutorial. A notification window is that which pops up over the Taskbar to notify the user of something. For example; the notification window that MSN Messenger displays to let us know the no. of e-mails we have in our inbox when we sign in, the notification window that MSN displays to let us know when someone signs in or when we receive an e-mail, or the notification window that Outlook shows when we receive a new e-mail. I will add a new form to the project; frmNotification.vb. This will act as our Notification window.
I've set MaximizeBox and MinimizeBox to False, thus hiding them from the form. Next I've set the ShowInTaskBar property to False making sure that the form is not shown in the Windows Taskbar. I've added a Label control to the form and docked it to fill the form and aligned it to the center. Next step is to add the code to call this Notification Window. Usually notification windows will be called after making periodic checks, i.e. like checking to see if new e-mail is received every 5 minutes. But since we are working with a dummy project covering only the basics, and we are not making use of any Timer Controls in this article, I will call the Notification window in result of user command. For more advanced taskbar notification, see Taskbar Notification with Fade In & Fade Out Effect tutorial.
Private
Shared Sub
InitializeNotifyIcon(ByVal iconLocation
As String) If you remember, we coded a method InitializeNotifyIcon in our previous article. In this method we created our Taskbar Notification Icon and added a Menu to it. In the above, you'll notice portion of the text Italicized. Here I have added a new item to the menu; "Check Something". If you have used Google Talk you would be aware of an item "Check mail now..." in the menu that opens against its notification icon. When the user clicks that menu item, Google Talk checks for new mail messages and displays a notification message if new mail is received. We are doing the same here. The next step is to add our Event Handler for the ItemCheck menu item.
Private
Shared Sub
CheckClick(ByVal sender
As Object, ByVal
e As EventArgs) This is pretty simple. You create a new initialization, set the message Text, and call the form to show. Let us run the code.
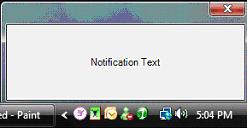
The Notification Window as in Figure 4 is displayed. However, we still have a little work left to do. Currently, the window is popping up around the desktop. We want the window to appear in the lower-right corner of the screen, directly above the notification icons. To accomplish that we have to set the Form's Left and Top according to our desktop - i.e. we have to set its location accordingly. Left = (SystemInformation.WorkingArea.Size.Width - Size.Width) In the Notification Form's Load Event Handler, we make use of the WorkingArea's Width and Height to set our application's location. Here is the final result.
That is all for the time being. Mail me your feedback or questions at msalmank@gmail.com. Tutorial toolbar: Tell A Friend | Add to favorites | Feedback | comments powered by Disqus |