|
Products
Database Search Solution (New Version) Search Control SEO Pager Highlighter Shortcut Controls Crypt Package Free ASP.NET Controls
Geotargeting Component ASP.NET Media Player Control Flash Video Player Control Services
ASP.NET Telecommute Jobs Free IP Location Lookup Test .Net Regular Expressions CSS/Table/DIV Page Layouts Custom Programming Article Sites Master List |
Introduction to AJAX and Microsoft ASP.NET AJAX FrameworkWeb applications lack the rich user interface provided by Desktop applications. They tend to be less responsive compared to Desktop products. Web applications employ inherit request/response cycle to build pages which in turn creates less natural and not so dynamic/responsive pages. It was always been a challenge for web developer to built slick, rich and dynamic web applications. We can feel lag... But it's no more now. Try Google Maps. Use the cursor to zoom in/out. Don't you feel the difference? Do you think it does post back for each request? Observe, everything happens instantly with out a page refresh. Wondered! AJAX does it all.
Basic technologies involved in Ajax applications
Power of AJAX
Everything happens behind the scene a mini request/response cycle with out knowledge of the user. Finally, Jesse James Garrett who coined term AJAX defined AJAX as follows: Ajax isn't a technology. It's really several technologies, each flourishing in its own right, coming together in powerful new ways. Ajax incorporates:
Advantages of AJAX based applications
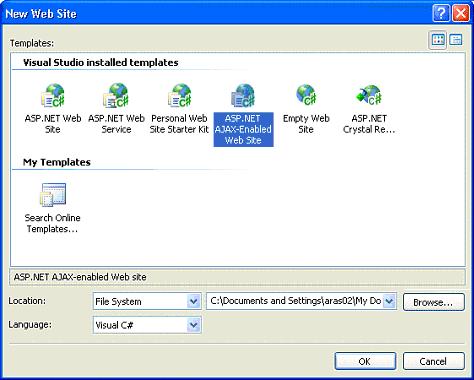
Several frameworks have emerged since then to support AJAX Web development. In this article, we will examine Microsoft's ASP.NET AJAX 1.0 RC for demonstration purposes Benefits of Microsoft ASP.NET AJAXASP.NET AJAX integrates client script libraries with the ASP.NET 2.0 development framework. This new Web development technology extends ASP.NET, offering the interactive user interface benefits of AJAX with a programming model that is more familiar to ASP.NET developers, making it very easy to add AJAX to your applications quickly and with minimal effort. ASP.NET AJAX 1.0 RC can be downloaded from ajax.asp.net when installed; it adds an additional Web Site template for C# and Visual Basic.NET to Microsoft Visual Web Developer. When you create a new Web site project in Visual Web Developer, you will see a dialog like the one shown below. The Web.config will be updated accordingly to be able to use AJAX-based ASP.NET features.
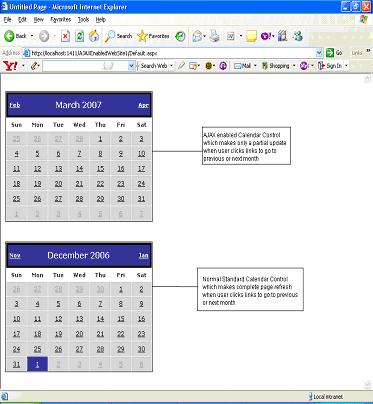
You are also expected to download the ASP.NET AJAX Control Toolkit which offers developers a rich variety of client-side controls with eye-catching control behavior without having to go through the trouble of writing and testing extensive JavaScript code. We will demonstrate the power of ASP.NET AJAX using AJAX Control Toolkit to add partial-update support to a web page using two Microsoft ASP.NET 2.0 Extensions Server Controls: the ScriptManager Control and the UpdatePanel Control. These controls will allow only partial-update support to a web page. To run this example, you should have Microsoft Visual Studio 2005 or Microsoft Visual Web Developer Express Edition and latest edition of ASP.NET AJAX installed and configured Create a New page and add UpdatePanel Control and ScriptManager Control to the page. Click inside UpdatePanel Control and add Calendar Control inside the UpdatePanel Control. Add another Calendar Control outside UpdatePanel Control. Run the page in browser using CRTL+F5.
Literally, you can use any control to UpdatePanel Control if you want to AJAXize the Control. Make sure, ScriptManager Control is added to page. ConclusionAJAX isn't just a hyped technology; instead, it's a concrete framework that can provide you with alternative and clean solutions for your everyday problems when building Web applications. AJAX is about more than creating neat and cool applications; it can truly lead to improved customer satisfaction and a competitive advantage. Tutorial toolbar: Tell A Friend | Add to favorites | Feedback | |