|
Products
Database Search Solution (New Version) Search Control SEO Pager Highlighter Shortcut Controls Crypt Package Free ASP.NET Controls
Geotargeting Component ASP.NET Media Player Control Flash Video Player Control Services
ASP.NET Telecommute Jobs Free IP Location Lookup Test .Net Regular Expressions CSS/Table/DIV Page Layouts Custom Programming Article Sites Master List |
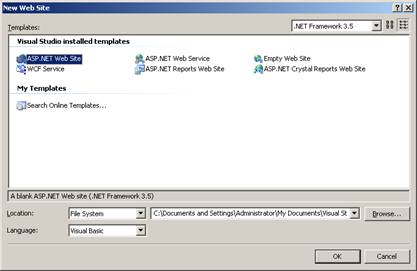
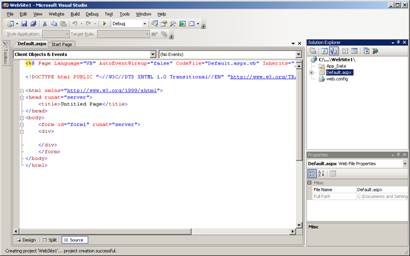
About ASP.NET 3.5 AjaxAJAX (Asynchronous JavaScript and XML) has been integrated into Microsoft's .NET 3.5 Framework, replacing a previous AJAX package that could be downloaded and employed on top of ASP.NET 2.0. What this really means for developers is that if you want to use AJAX with .NET, instead of having to download and install a separate ASP.NET AJAX setup routine for any applications you distribute, when you use AJAX in a .NET 3.5 Framework application the AJAX registrations are automatically added by Visual Studio 2008. What is AJAX?AJAX is a combination of Web programming languages designed to alter the tradition Web-server centric view of interactive Web content by offloading some processing to the Web browser. The technique reduces the amount of information transferred between the browser and Web server, and allows the browser to refresh pages without a complete download of new content from the server. This tends to increase the user's browsing speed and offload the Web server processor. It also allows better usability from the user's point of view. AJAX is designed to be cross-platform, allowing any operating system and Web browser to be used. AJAX is based on open standards. JavaScript is used for handling client-side scripting, although other languages can be used. XHTML and CSS are used as part of AJAX to contain the page markup and style information. XML can be used as the format for data transfers although it is not mandatory that XML be used (despite its inclusion in the AJAX name). Any format, such as plain text or preformatted HTML can be used. The Asynchronous component of AJAX means that the browser can request data from the Web server in background, without waiting for a user-triggered event and without changing the content of the page displayed on the user's browser. JavaScript is embedded in the code downloaded to the browser initially, with a number of function calls added that allow the background activity to be performed. The JavaScript code embedded in the HTML transferred from Web server to browser can request information from the server using the XMLHttpRequest object which is supported in most current browsers, or for those that do not support XMLHttpRequest (such as PDAs and old versions of browser software) Remote Scripting can be used instead. AJAX 1.0 versus AJAX 3.5Since Visual Studio 2008 supports targeting different .NET implementations, you can specifically build for .NET 3.5 AJAX or the older .NET 2.0 applications with ASP.NET AJAX 1.0 instead. The AJAX implementation in .NET 3.5 is a superset of the older AJAX 1.0 implementation. Running AJAX 1.0 code on the newer versions of .NET is no problem, but trying to run applications from AJAX 3.5 on older AJAX 1.0 implementations can cause errors. The ASP.NET 3.5 AJAX implementation adds several important enhancements to the older AJAX 1.0 package. The main enhancements are: - extensions to the base library with new server controls, client-script library, and new data types to enhance AJAX applications - addition of new forms authentication methods - extension of existing role management processes (necessary for the tighter security on newer operating system versions) - extension of the profile services, which can now be used by the AJAX application - a new ListView control for displaying data in an attractive, very customizable format - a new DataPager control which allows for easy navigation through multiple pages of content, without requiring tons of supporting code - integration of AJAX with the .NET 3.5 LINQ control to allow SQL-like statements to query data sources - a new tool to for more flexible code deployment and release management - the ability to create history points (discussed separately below) Existing AJAX 1.0 applications can be upgraded. When you try to open an AJAX 1.0 application with Visual Studio 2008, you are asked if you want to perform an upgrade to use .NET 3.5. There is no AJAX code change involved in the upgrade, but once upgraded using the new code on older .NET 2.0 Framework machines can be problematic because you should recompile the ASP.NET AJAX control libraries, which could cause compatibility issues with .NET 2.0. If you wish to use Visual Studio 2008 to modify or create ASP.NET 2.0 and AJAX 1.0 applications, you should not allow the upgrade process to start. You must be sure you select the proper target for the application, so that AJAX 1.0 is used. Finally, ASP.NET 3.5 AJAX is tightly integrated with the new IIS 7.0 release, and both can share pipelines and techniques for authentication, allowing for a more unified deployment of AJAX-based applications. History PointsOne of the most notable extensions adds to .NET 3.5 AJAX is a preview function that allows you to modify the browser history stack links to updated content. Normally, using the Back button on a browser returns you to a previous page's content and state, without any change in state (in other words, any background processing that has been performed since the page loaded is lost). Using AJAX code, you can provide a Back button function that includes all updates performed since the original page content download. Both the Back and Forward browser buttons then become more useful and interactive for the user, acting more like live navigation buttons through a locally-hosted application instead of static downloaded Web server content. Managing the browser history is accomplished by creating the equivalent of bookmarks (called "history points") that a user can navigate to using the Back and Forward buttons. History points show up in a browser history stack as URLs, but with a pound sign followed by any extra information needed, such as state information. Ideally, state change information will be small, allowing for frequent navigation points. A typical history point will appear like this in a browser's history: http://mysite.com/mypage.aspx#&&state=4 A click of the Back button causes the browser to step back through the previous history. When a URL with a history point is encountered, the JavaScript code on the Web page detects the history state indicator and passes it along with the state number to allow an asynchronous postback to update the page content properly. History points should be used for state changes when the user performs some event that causes an asynchronous postback to the server. How the history point feature is actually implemented depends on the browser, since it is browser-dependent. Working with ASP.NET 3.5 AJAXBy combining both JavaScript on the browser end and ASP.NET server controls, as a developer you can embed a lot of functionality into AJAX-based Web pages. Using AJAX means making a change in the way Web services are created and called. For a Web browser to call an ASP.NET Web service on a server, AJAX has the server's asynchronous communications software create JavaScript proxy classes, one for each Web service that is running. The proxy class is then downloaded to the browser when the page is initially requested, and this proxy class then provides a client (browser) object that can access the methods on the Web server. To call a Web server method, the corresponding method of the JavaScript proxy class is used. The proxy class then communicates with the Web server method of the same name with requests made through the XMLHTTP object residing on the browser. The communications can be performed asynchronously, independent of user actions. To create the proxy class on the browser, the ScriptManager is invoked on the server with the name of the Web service. For developers, moving to ASP.NET AJAX coding means some changes in the way Web code is developed. From the server side, a developer who is familiar with server-side programming methods will find adding AJAX capabilities quite easy, especially using a graphical IDE such as Visual Studio 2008. To give a simple example, in Visual Studio 2008 a partial update function can be added to existing server-side code by applying a wrapper for the UpdatePanel (allows the server control to update without a postback operation). A simple drag-and-drop is all that is required to add this capability, eliminating the need for hand coding. From the client side, a developer who understands basic JavaScript can add AJAX client-side code easily. The first step in developing an AJAX-based site is to determine the functionality of the site, and where AJAX can be of benefit. Issues such as data source access, user interaction models, and the overall presentation of the site come into play. One common use of AJAX is for site navigation; as sites become more complex and a user's movement through a site becomes more convoluted, using AJAX to handle site navigation adds a considerable amount to an end-user's experience. AJAX can easily create site maps with locators to show the current location, as well as logical navigation stapes, for example. AJAX is also useful for maintaining a consistent Web site look and feel, such as applying a theme and master page layout to each site page, whether created from static or dynamic sources. Creating an ASP.NET 3.5 AJAX project using Visual Studio 2008 is relatively easy. From the Visual Studio 2008 menu, select File > new Web Site, and then select the ASP.NET Web Site option to create the browser-side code:  Visual Studio 2008 then opens a new page with a skeleton in your preferred language (Visual Basic or Visual C#):  You can now either code manually, or drag and drop control elements such as buttons, images, and other elements to the page, and Visual Studio 2008 will populate the code for you. While simple sites that use AJAX can be completed with none or a minimal amount of coding, as you would expect more complex sites require a mix of the use of the Visual Studio 2008 controls and hand coding to accomplish the desired goal. The process, though, is much easier than earlier approaches where every line of code was manually created and maintained in text editors. SummaryASP.NET 3.5 AJAX adds a considerable amount of improvement over the earlier AJAX 1.0 library, and, coupled with Visual Studio 2008, makes coding AJAX-based applications easier. AJAX as a technology has gained considerable acceptance in the last couple of years, and the improvements offered by this latest release will help developers add more flexibility and power to their Web applications. For the end user, AJAX offers a better experience, with less waiting for refreshes, and a more immersive, interactive experience. Microsoft's ASP.NET 3.5 AJAX is a solid move to a more flexible and powerful development tool for Web programmers. Tutorial toolbar: Tell A Friend | Add to favorites | Feedback | |

