|
Products
Database Search Solution (New Version) Search Control SEO Pager Highlighter Shortcut Controls Crypt Package Free ASP.NET Controls
Geotargeting Component ASP.NET Media Player Control Flash Video Player Control Services
ASP.NET Telecommute Jobs Free IP Location Lookup Test .Net Regular Expressions CSS/Table/DIV Page Layouts Custom Programming Article Sites Master List |
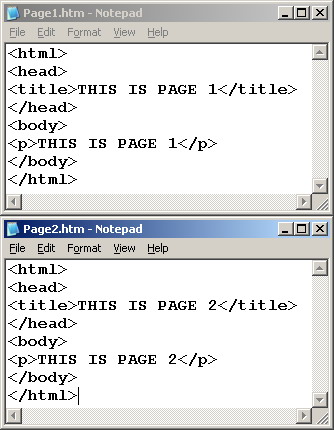
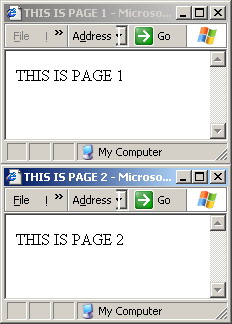
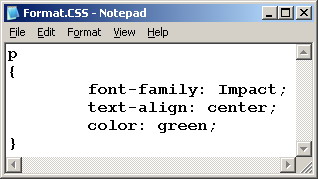
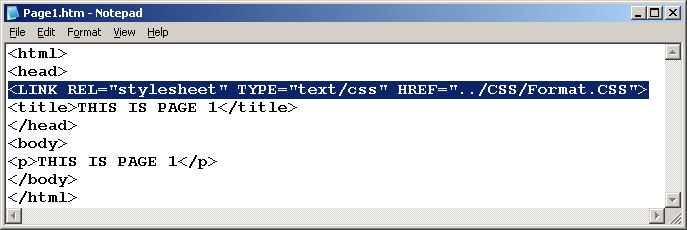
Cascaded Style Sheets (CSS) in ASP.NET Web applicationsWhy CSS?Any beginner web developer / designer can easily apply a multitude of formatting to the web pages he produce. One of the methods by which an experienced web designer can show up from the crowd is to provide flexibility to this formatting as well. The biggest problem in traditional classic (specially static) HTML pages is that the text of your web page and the formatting operations performed over it are all mixed inside one place / one file. If we are to separate and rigidly specify the formatting from the text, then a single content (i.e., web page text) can consume many formatting styles without altering it's text contents at all. This is much like the skin-able desktop windows application in which you can have a single application and in the same time many skins that can be applied to it to quickly and easily change it's appearance.
Tutorial toolbar: Tell A Friend | Add to favorites | Feedback | |
|||||||||||||||||||||||||||||||||||||||||