|
Products
Database Search Solution (New Version) Search Control SEO Pager Highlighter Shortcut Controls Crypt Package Free ASP.NET Controls
Geotargeting Component ASP.NET Media Player Control Flash Video Player Control Services
ASP.NET Telecommute Jobs Free IP Location Lookup Test .Net Regular Expressions CSS/Table/DIV Page Layouts Custom Programming Article Sites Master List |
Using Calendar Control in ASP.NETCalendar is one of the Rich Web Controls available in ASP.NET. Calendar is used to display a one-month calendar. Users can use this control to view dates or select a specific day, week, or month. The following table lists some properties of the Calendar control:
The following table lists some of the events of the Calendar control:
The following table lists some methods of the Calendar control:
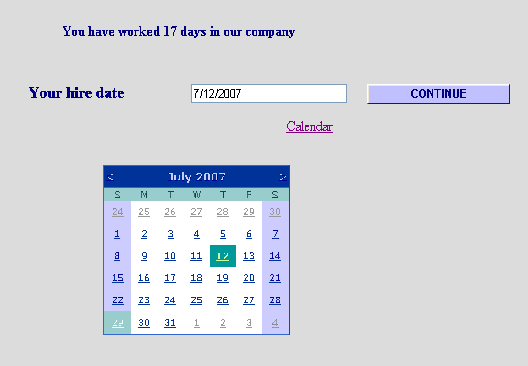
Using Calendar Control - Practical ExampleI have used the calendar control, in this project to calculate the number of days of service of an employee. To do this perform the following steps:
 5. And then the user has to select his hire date, which is assigned as the text property of the text box. And when you click on the continue button, this is compared to the current date to calculate the service period of an employee, as shown in the figure.  The main functionality of calculating the service duration is performed by the following line of code: private
void Button1_Click(object
sender, System.EventArgs e) There's much more to the list of properties and functionalities that you can use in conjunction with the Calendar control to enhance your application. You can download Sample Caledar Control project, used in this tutorial. Tutorial toolbar: Tell A Friend | Add to favorites | Feedback | |

