|
Products
Database Search Solution (New Version) Search Control SEO Pager Highlighter Shortcut Controls Crypt Package Free ASP.NET Controls
Geotargeting Component ASP.NET Media Player Control Flash Video Player Control Services
ASP.NET Telecommute Jobs Free IP Location Lookup Test .Net Regular Expressions CSS/Table/DIV Page Layouts Custom Programming Article Sites Master List |
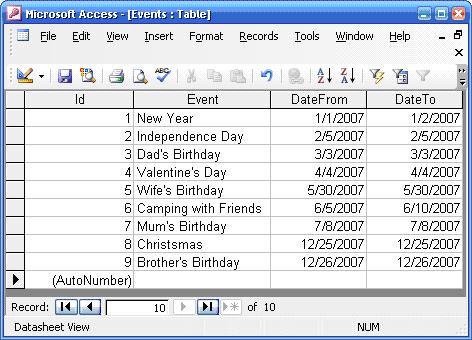
Dynamic Calendar Web Application in ASP.NET 2.0IntroductionVery often, you will find calendars on various website, where a date can be labeled as a holiday, a special event, a birthday etc... However, it would be really cumbersome to update the HTML page each time there is an event on a specific date. This is where the power of ASP.NET comes into picture. Linking a database of events and the dates to our page, we can dynamically generate a calendar which will show the required information on specific dates. ScenariosIn this tutorial, we will consider a list of events that will be stored in database to be retrieved and properly label a date if an event falls on that date. Below is a list of sample data that will be used in the tutorial.
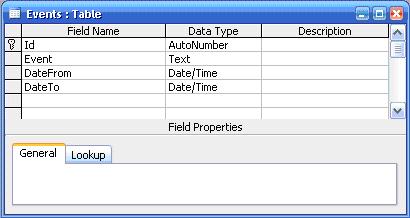
Fig 1. List of sample events for the application Database Design for Calendar web applicationAn MS Access database named "Events" is created to hold the events. There will be only 1 table named "Events" that will hold the information. The fieldnames are self-explanatory, as shown in the figure 2. For simplicity, we will manually fill in the data and make sure that Date From will not be greater than Date To.
Screen and CSS DesignWe will only have one page holding the calendar for year 2007. The page will only contain a title and a label. It is the label that will hold the generated calendar as will be shown later. A nice CSS will also be linked with the page. Of course you are free to modify the CSS as per your taste. The important CSS classes that will be used are:
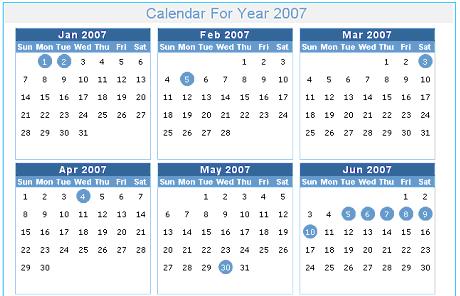
The calendar style that will be displayed will look like as in figure 5.
Coding the Calendar GeneratorA year consists of 12 months. The months will be layout in a table of 4 rows x 3 columns. Each month will consist of a maximum of 6 rows x 7 columns. The columns will represent the days, starting with Sunday to Saturday. A maximum of 6 rows can be obtained when the 1st of a 31-day month falls on a Saturday. To generate calendar for the year 2207, the following code is used:
If
Not IsPostBack Then The calendar is being dynamically constructed, starting with the big table 4 rows x 3 columns. We skip to the next row when "month Mod horizontalRepeat = 1", that is, when month value is 1, 4, 7 and 10. We should not forget to close every HTML tag! The method generateCalendar (month, 2007) returns a string containing an HTML table that represents a specific month and put in between <td></td> tags. The method below shows how a month is filled with dates and on which day the dates fall.
' generates the calendar as per the booking status The code snippet shows the beauty of the try ... catch block. It completely eliminates the test whether February has to contain 28 or 29 days or whether a month should contain 30 or 31 days. First, an array 6 x 7 of integer (0...5, 0...6) is created to hold the date 1 to 31. We start with the first row of the array, which in other terms represent the first week (week initially set to 0). Having the year, month and date, an object of DateTime is created. If there is an error, for example, 30th February, we know that the last day of the month has been passed (Refer to figure 5). If the current day is Saturday, the next day will be on the next row, i.e. Sunday (start of the next week). We get the day name from the method tmpDate.DayOfWeek.toString() which will return a value from Monday to Sunday. We then set the date in the corresponding cell. Sunday is in column 0; Monday is in column 1 and so on. After filling the array with numbers, HTML code has to be generated for the current month. The following code snippet does the job.
' Generates the HTML calendar A class called EventsDAO is created containing methods to check whether on a particular date there is an event or not. Please refer to the attached code for getting the code. The SQL commands are simple and self explanatory. The string htmlCalendar holds the HTML code for the month table, with the proper CSS class and table title for the current month and year. Then using the array that was previously filled:
Here is a sample look at the output fro the first 6 months, as seen in a browser.
There we are! You can try the sample Calendar web application, attached for seeing the result. Improvements / EnhancementsThe tutorial is a kick start to get your creativity going. A few suggestions to improve the calendar:
Tutorial toolbar: Tell A Friend | Add to favorites | Feedback | |