|
Products
Database Search Solution (New Version) Search Control SEO Pager Highlighter Shortcut Controls Crypt Package Free ASP.NET Controls
Geotargeting Component ASP.NET Media Player Control Flash Video Player Control Services
ASP.NET Telecommute Jobs Free IP Location Lookup Test .Net Regular Expressions CSS/Table/DIV Page Layouts Custom Programming Article Sites Master List |
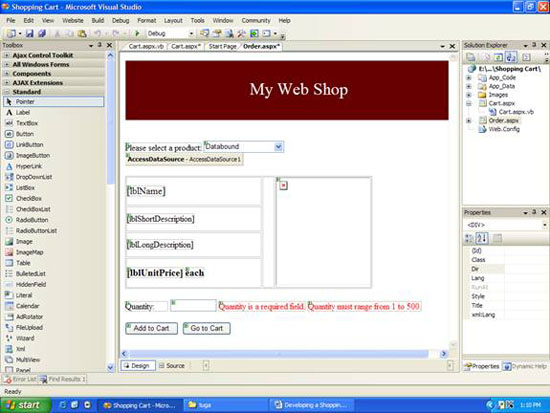
Developing a Shopping Cart in ASP.NETIntroductionIn this tutorial we are going to develop a simple shopping cart consisting of two pages, an order page, where your user will be able to check the available merchandise and order the same and the second is a cart page, where the selected items will be shown in the cart. This apparently simple application explains few basic design concepts. You will clearly find three layers in this application: a back end database describing your products, couple of classes, implementing your business logic and thirdly of course the front end web pages. The middle layer business classes not only give shapes of your business logic but also acts as a vehicle to bring data from the database to the web page. With these much background information let us start with the development. Step by step development of the Shopping Cart The Order PageThe order page accepts an order entry for any items in the online store. The user selects the product from the drop-down list, enters a quantity required in the text and clicks on the 'Add to Cart' button. The selected product is added to the shopping cart along with the quantity and the cart page is displayed. The product information is retrieved from the products table of the database. An AccessDataSource control is bound to the drop-down list. The AutoPostBack property of the drop down list is set to true so that the page is posted when the user selects a product and the information for this product is displayed. We have used a SortedList to store the shopping cart information and saved this data in session state for retrieving and updating the cart each time a product is selected. When a user selects a product from the drop down list some label controls displays the name and description of the product and an image control displays the image of the product. We have not stored the image directly in the database but stored the name and position of the image file and the code retrieves the image from the respective file. We have also implemented validation controls to ensure that the user enters a positive number in the range of 1 to 100 for the quantity. A RequiredFeildValidator ensures that the user enters some value in the text box for quantity and a RangeValidator control ensures that the value is within desired range. Both these controls' ControlToValidate property is set to the name of the quantity text box. The order page code is as follows:
<%@
Page Language="VB"
AutoEventWireup="false"
CodeFile="Order.aspx.vb"
Inherits="Order"
%>
</html>
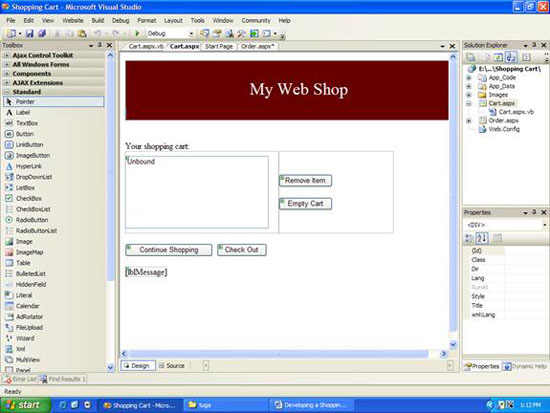
The design view of the page should look like:  Image 1. Order page in design view The Cart PageThe cart page displays the selected items list and is implemented by a list box control. The shopping cart information is saved in session state by the order page. The user can select any item in the list and remove it from the list or empty the cart or continue shopping by returning to the order page. The check out button ideally should take the user to payments mode but it is beyond the scope of present tutorial. The code for the Cart Page is as follows:
<%@
Page Language="VB"
AutoEventWireup="false"
CodeFile="Cart.aspx.vb"
The design view of the cart page should look like this:
 Image 2. Cart page design The business classes needed for shopping cartThis simple shopping cart application requires two business classes Product and CartItem. The Product class has properties similar to the fields in the Product table of your database as this class will be the vehicle to carry your product information from database to the application logic. The CartItem class will have just two properties product and quantity and a method for displaying the product name and quantity selected. The product class
To retrieve data from the database an AccessDataSource control has been used. The Select method of the AccessDataSource class return a DataView object which contains the rows retrieved from the Access database. the return type of Select method is IEnumerable, so we need to convert the returned object to a DataView object. The RowFilter property of the DataView class allow you to filter rows based on some criteria. The indexer of the DataView class is used to get a specific row as a DataRowView object. The indexer of the DataRowView object in turn allows to get a specific column from the row. The following code explains this.
Dim
dvProduct As DataView =
CType(AccessDataSource1.Select(DataSourceSelectArguments.Empty),
DataView) Use of Session State to Store the Cart InformationAsp.Net uses session state to track the state of each user of an application by creating a session state object. This session state object includes a session ID which is sent back to the browser as a cookie. The browser automatically returns this cookie with each request and this way the server associates the browser with an existing session state object. This session state object can be used to store and retrieve items across executions of an application. The following table shows the commonly used properties and methods of the HttpSessionState class
We have used the session state object to store the list of the selected items in the shopping cart. The following code snippet shows that:
Private
Function GetCart()
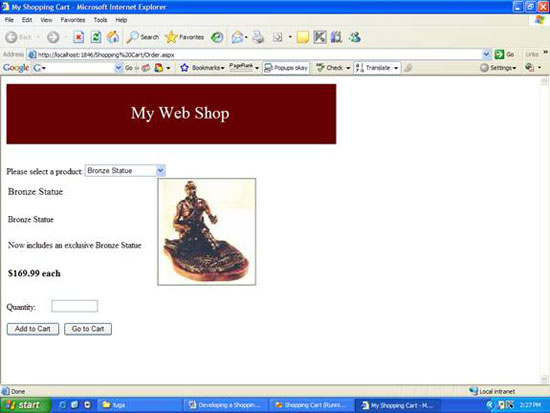
As SortedList The complete application should look like:  Image 3. Shopping cart at run time ConclusionThis simple shopping cart application explains how to handle a simple problem using Asp.Net. Though we have used the barest minimum functionalities, you will find lots of shopping carts with much more complex finery, we just hop this tutorial helps you to understand the basic workings of Asp.Net. You can download the Shopping Cart Visual Studio project, used in this tutorial. Happy Programming! Tutorial toolbar: Tell A Friend | Add to favorites | Feedback | |

