|
Products
Database Search Solution (New Version) Search Control SEO Pager Highlighter Shortcut Controls Crypt Package Free ASP.NET Controls
Geotargeting Component ASP.NET Media Player Control Flash Video Player Control Services
ASP.NET Telecommute Jobs Free IP Location Lookup Test .Net Regular Expressions CSS/Table/DIV Page Layouts Custom Programming Article Sites Master List |
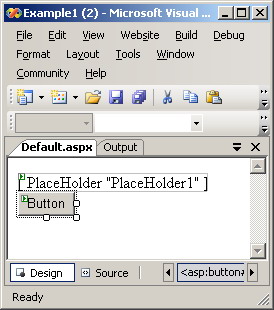
Dynamic User Interface in ASP.NET Web ApplicationsWhat is that?Every developer knows well that to be able to design a proper user interface then we have to have a solid knowledge about every aspect of this user interface before we actually start designing it. Unfortunately, this is not always 100% possible. Situations arise from time to time in which we have no or little idea about what will be the proper user interface for a given application. In web applications things becomes worth as these situations arises more frequently. The tutorial you are reading now is intended to address this particular problem. This type of user interface construction technique is typically referred to as 'Dynamic Control Creation'. The technique is not that new in desktop applications and is already employed in several development framework many years ago. What we are going to present you in this tutorial is the web based implementation of this technique. To make your user interface dynamic and responsive to the various situations and modes, several techniques are typically employed. Making irrelevant controls invisible, disabling unused menu items, and moving the frequently used controls to the focus of your user interface are all techniques from that class. Dynamic control creation is another story. The unmatched flexibility and innovation that you can experience with dynamic control creation exceeds in robustness and features any other technique that can be proposed in this class. City Hall: The 'PlaceHolder' controlAt the heart of the process of dynamic control creation in web applications is the PlaceHolder control. This control is a container control in that it can contain other controls inside it. These controls can be dynamically created at run time. It's important here to note that the PlaceHolder control is developed with the intention to host (i.e., to contain) server side controls. Inside the PlcaeHolder control is the Control.Controls collection. This is the collection inside which you add your dynamically created controls. Let's illustrate this by an example: Simple dynamic control creation. Example 1 (Download)In this example we will show you how to create a text box inside a PlaceHolder control dynamically. Because this is dynamic control creation you will not draw this text box form the traditional tool box or using the traditional Visual Studio 2005 user interface / form designer. Create a new web site and on the 'Default.aspx' draw a PlaceHolder control from the tool box. Also add a button so we can write and trigger the code we need. Your form will be similar to figure 1.
Add the following code fragment to the Click event of our button:
This code defines and creates an instance of the text box we are attempting to create dynamically. PlaceHolder1.Controls.Add(t) metod actually adds this newly created text box to the Controls collection of the PlaceHolder causing the text box to actually appear on the form. The PlaceHolder itself will not be seen at run time. Save and run our web site and click the button to see how the dynamically created text box will show regardless that fact it has no existence on the form at design time! See figures 2 and 3 for before and after running respectively.
Let's examine a more sophisticated example in which the dynamically created controls are a direct representation of an underlying data. Creation as a data representation technique. Example 2 (Download)It's frequently desired to have a set of controls dynamically created to represent a given structure of data already available in your web application. The typical case is when you have an SQL or XML data source and you need to have a visual representation of such data. To more focus our tutorial over the problem we are presenting you now (i.e., Dynamic Control Creation) we will skip the database connectivity and data retrieval issues and will assume that all of these issues are already implemented and that the resulting data is loaded and available in a simple array. We will assume that every record to be dynamically represent in the user interface is represented by an instance of the Record class. Let the Record class be defined as follows:
Here's the code that will initialize the data array. Please give little attention to such code because this case is over simplified for the illustrative purpose. In a real world web application, this array is initialized from a data source like an SQL server or an XML file. Since this is an over simplified scenario, we will not dig deep in this code.
Now to the most important part of our example: The dynamic creation of controls. Here's the code that performs the dynamic creation of controls:
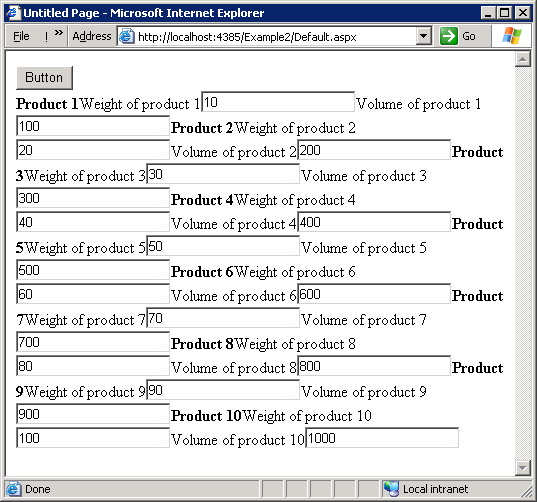
As always, we create an instance from the controls we need to dynamically add to our form. The new practice here is that we are treating them just like any controls created in design time and set their properties with the standard syntax. Finally we add them to the PlaceHolder control as we mentioned previously. If you are to run our example now, you will get the result illustrated in figure 4 below:
Not that user friendly ..... huh? This is of course an unacceptable user interface by any standard! Because you are dynamically creating your controls, it's necessary to visualize the resulting output yourself! No more WYSIWYG visual designers! You need to add some formatting tags so that the above messy output is more acceptable. To solve this dynamic output mess we will opt to use the HTML tag "<BR>" to make sure that every label and every text box is in it's isolated line and that they all will not merge. As well we will use the HTML tag "<HR>" to insert a horizontal line before every record (i.e., every product in our particular case). This all can be achieved by using the Literal control which can represent the "<BR>" and the "<HR>" HTML tags. All you have to do is to add a Literal control to the controls collection of your PlaceHolder every time you need to add a "<BR>" or a "<HR>". A common mistake is to use the same Literal control every time you need to add a "<BR>" or a "<HR>". If you are to do so, only the first addition will be successful and the rest will be simply ignored as you are adding a control to a collection of controls already containing the control you are adding! The proper practice is to define a function that returns a new and distinct Literal control every time. See the following function for example:
And now every time we need to add a Literal control we call that function specifying the HTML tag we need to add. After utilizing this technique, then dynamic control creation code should be now like this:
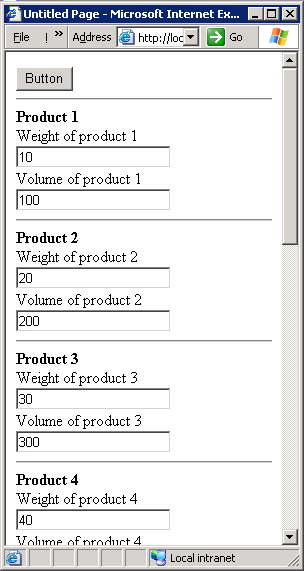
And when you run the web application you will see this tidy output:
For further informationRefer to the online copy of Microsoft Developers Network at http://msdn.microsoft.com or use your own local copy of MSDN. Tutorial toolbar: Tell A Friend | Add to favorites | Feedback | |