|
Products
Database Search Solution (New Version) Search Control SEO Pager Highlighter Shortcut Controls Crypt Package Free ASP.NET Controls
Geotargeting Component ASP.NET Media Player Control Flash Video Player Control Services
ASP.NET Telecommute Jobs Free IP Location Lookup Test .Net Regular Expressions CSS/Table/DIV Page Layouts Custom Programming Article Sites Master List |
Dynamic Web Sites in ASP.NETIn this tutorial we gonna cover how to create a dynamic web using ASP.NET. This is a very lovely topic for everyone who's interested in creating advanced web sites. You might be wondering why you would need a dynamic website. You can that all modern websites such as yahoo or msn becomes more and more dynamic. Web site which adopts its look according to visitor's needs can provide better service. Further more, dynamic websites can save your clients from suffering to accomplish some tasks that only developers can do. Now let's get started. There is sample Dynamic Web Site project, used in this tutorial. Of course, you can start with the new project. In that case, open your visual studio, and create a new website.
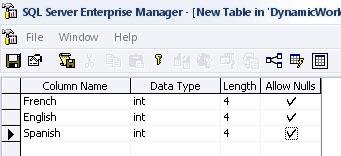
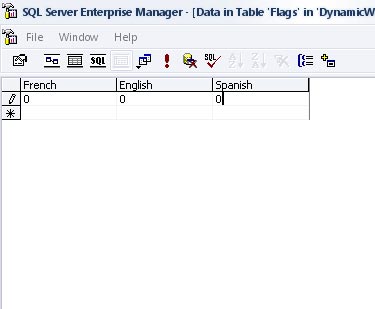
Call it "DynamicWorld" and choose "visual basic" as the default language for our project.  Save the new table with the name "Flags". Now we need to fill one record in this table. To do this, right click on the table you just created, select "open table" -> "select All Rows". set all values in the first row to zero.  Now we created everything we need concerning our simple database.
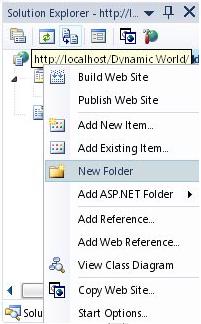
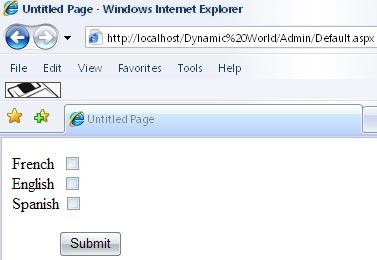
We need to implement the back end page that the administrator will have access to.  Right click on the folder and select Add New Item. A Dialog box appears asking you to choose a template, choose Web Form and leave the default options. This is the page that the administrator will use to control the front page. Design the page to be similar to the following image.  Nothing much, just few labels and checkboxes and a single button... call the checkboxes as follow: "chkEnglish", "chkFrench" and "chkSpanish". Set your button's name to "btnSubmit". Now it's time to start some coding. Double click on the page to handle the OnLoad event. Write the following:
If Page.IsPostBack =
False Then First the postback issue is very important, the goal of this page is to load the current languages that are selected by the administrator. So the postback check if the page is loading for the first time, this is very important because the administrator will be able to modify the values, so we don't want this code to be executed everytime the user hits "Submit". We created a connection using the System.Data.SqlClient namespace. In the connection string we set the database name that we're dealing with "DynamicWorld" in our case. "adp" variable is the SqlDataAdapter that we used to connect to the database with. The SqlDataAdapter is very useful, it connects to sql server, open the database, retrieve the informations and then close the database. After we made several checks, if the record in the first row of the database is set to zero (depending on the column), then the checkbox is cleared, otherwise (actually if it's set to 1 as we will see later on), the checkbox will be checked. Now it's time to change the records, to do this, double click on the Submit Button to enter to the code. Write the following:
Dim con As
New System.Data.SqlClient.SqlConnection The Command is used here instead of the SqlDataAdapter, because we're inserting or updating data, while the use of SqlDataAdapter is mainly aimed to retrieve data from the database. Note that we had to open the database, execute the query, and then close the database again. Now it's time to implement the front page. here's the three flags we gonna use:
Go to your front page (named Default.aspx), click on the source tab, and in the source, place the following HTML code inside the form tag: <table runat="server" id="myTable"> </table> Note that this is a dynamic table and we're going to create the content of this table at runtime.
Dim con As
New System.Data.SqlClient.SqlConnection Et Voilà. Now our simple page should be working amazingly. If you activate the French and Spanish Languages from the Admin section, you will get result in a page similar to this:  Now it's time to try it yourself. This is the basic idea behind creating a dynamic website, you can make alot more huge sections that are dynamic, but the concept is pretty much the same. Happy Coding! Tutorial toolbar: Tell A Friend | Add to favorites | Feedback | |




