|
Products
Database Search Solution (New Version) Search Control SEO Pager Highlighter Shortcut Controls Crypt Package Free ASP.NET Controls
Geotargeting Component ASP.NET Media Player Control Flash Video Player Control Services
ASP.NET Telecommute Jobs Free IP Location Lookup Test .Net Regular Expressions CSS/Table/DIV Page Layouts Custom Programming Article Sites Master List |
About GridView ControlWell, you know all powerful data bound control DataGrid in ASP.NET 1.x. Despite its amazing programming interface and versatility, DataGrid has its own shortcomings. Shortcomings of DataGrid (ASP.NET 1.x)
Above limitations apply only to ASP.NET 1.x. ASP.NET 2.0 enhanced DataGrid Control is available which overcomes some of above mentioned shortcomings
In ASP.NET 2.0, Microsoft has introduced GridView control which too displays tabular data in a grid. With GridView control, you can display, edit, and delete data directly from different kinds of data sources with out writing any single piece of code GridView Control Features
Enhanced Data Source binding capabilitiesGridView control automates paging, sorting and database operations like updating, deletion and selection of data with out writing single piece of code. This is possible with new property DataSourceID which allows performing paging, sorting and all database operations directly with the DataSource. For example, GridView can directly update, delete and perform paging, sorting with a sqldatasource with out any custom code. On contrary, DataGrid can declaratively bind a DataSource control but it can do it for only displaying data. All other database operations have to be coded manually.
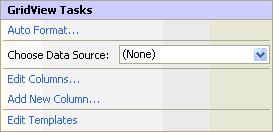
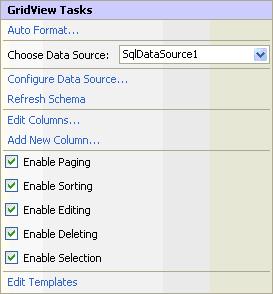
Improved Design time features (Smart Panel Tag)GridView control includes support for Smart tag panel that allows setting the design-time properties easily like auto formatting and adding new template columns.
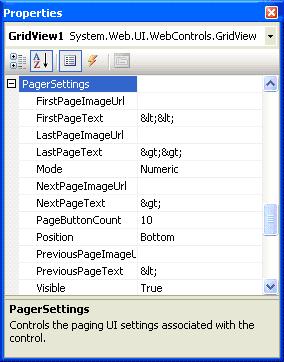
Customized Pager User InterfaceGridView control provides built-in support for paging by using new property called PagerSetting. PagerSetting property supports four modes:
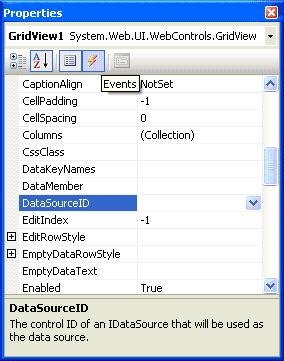
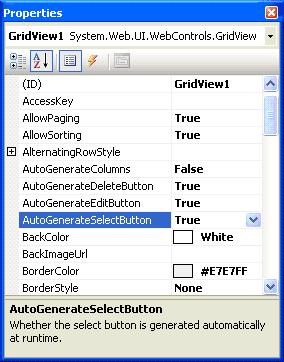
You can also customize the look and feel of each page by setting various properties like PagerStyle property and using PagerTemplate to change look and style of buttons and pages. You can see properties of GridView1 in below listing
New Column TypesGridView provides supports for new columns like checkbox field and ImageField which allows binding Boolean data and image data to new columns.
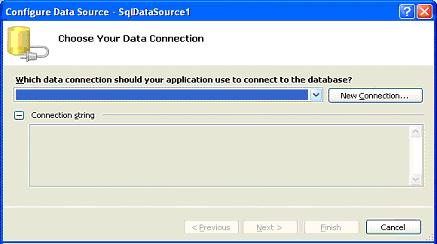
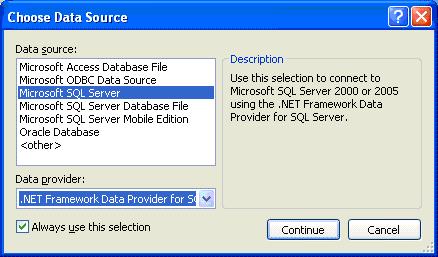
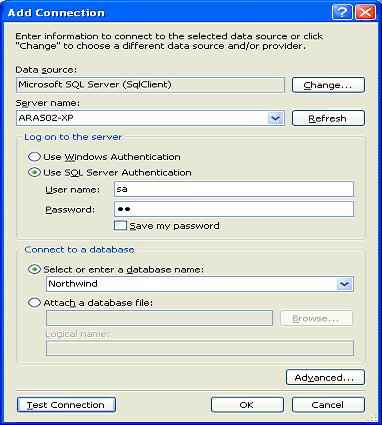
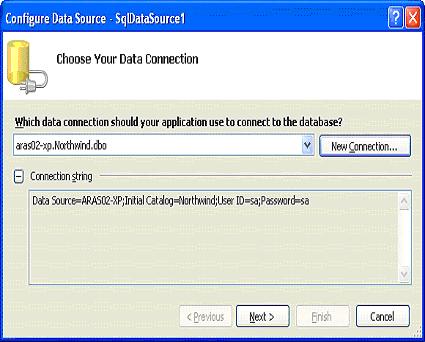
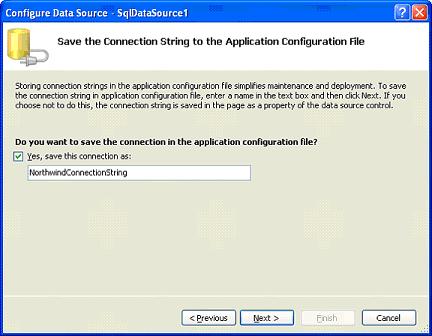
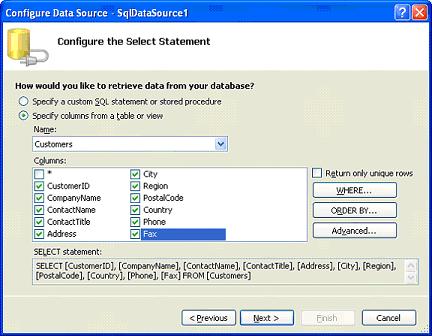
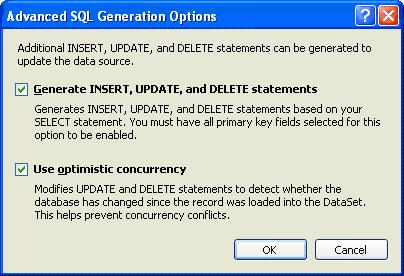
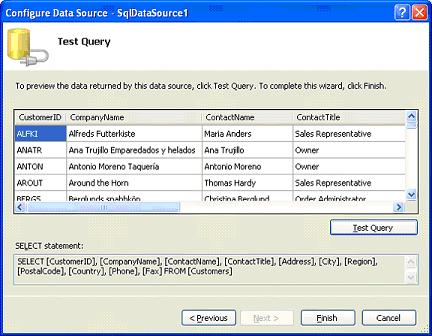
Event ModelAnother striking difference between DataGrid and GridView is in the event model. GridView supports both pre-operation and post-operation events. For example: when ever you update a row RowUpdating is fired before the update and RowUpdated events after the GridView automatically updated a row. This way you can get a chance to inspect the input values just before the event is fired and evaluate the returned results just after the event is fired. Similarly for Delete operation, GridView supports RowDeleting(pre-event) and RowDeleted events(post-event). Let's consolidate our understanding with an example. We will use SQL Server 2000 database for demonstration purpose.  Drag and drop the sqlDataSource from toolbox to page. When you drop the sqlDataSource onto page you will be prompted to configure Data Source using below Smart Tag. Click configure Data Source.  Configure Data Source wizard appears as below:  Click on New connection to establish new connection with data source.  Choose SQL Server Datasource and click continue button.  Decide whether you would like to go for Windows Authentication or SQL Server authentication. Click test connection button. Once satisfied with connection, click ok button.  Choose Data connection to connect to database and click next.  If you want to save new connection info in configuration file, check the Yes, save this connection checkbox and click next.  Specify the columns which would like to bind to GridView control and click next.  If you are interested to add update/delete functionalities to GridView check the options and click ok.  You can preview the data returned by this new data source by clicking Test Query button. Once you are done, click finish button. After the configuring SqlDataSource using above mentioned steps, drag and drop the GridView control onto the page. Choose previously configured SqlDataSource from Smart tag as seen below. At the same time enable paging, sorting and selection. Also play around with Auto Format feature to apply various formatting features to GridView and Add Edit button and Update button by Clicking Add New Column. You can enable the built-in edit or delete functionality of the GridView control in any of the following ways:
Set the AutoGenerateEditButton property to true to enable updating and the AutoGenerateDeleteButton property to true to enable deleting in the properties window Of GridView Control. Below listing shows the properties window.
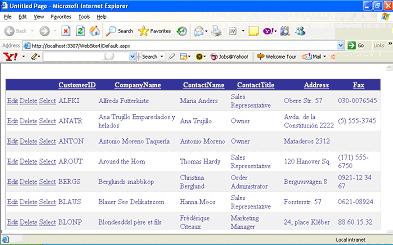
Press CTRL+F5 to load the page into browser and you will see results as shown below.
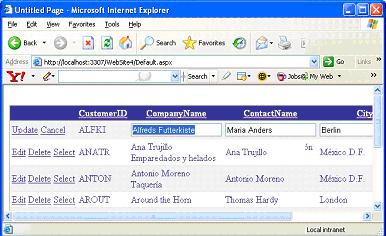
When user clicked Edit link for first row you can observe "select" link disappears and text boxes appear to make changes.
Hence ASP.NET 2.0 GridView control is powerful feature which eliminates the need to write custom code to perform database operation like updating and deleting. It is closely bound with new datasource controls to make this happen. But still, DataGrid is still available in ASP.NET 2.0 with it's own advantages. GridView is very powerful control. However, in real developer life it is often better to avoid to reinvent the wheel and choose some more professional solution, like APNSoft Datagrid, to reduce your development time and get more stable code. Tutorial toolbar: Tell A Friend | Add to favorites | Feedback | Google |