|
Products
Database Search Solution (New Version) Search Control SEO Pager Highlighter Shortcut Controls Crypt Package Free ASP.NET Controls
Geotargeting Component ASP.NET Media Player Control Flash Video Player Control Services
ASP.NET Telecommute Jobs Free IP Location Lookup Test .Net Regular Expressions CSS/Table/DIV Page Layouts Custom Programming Article Sites Master List |
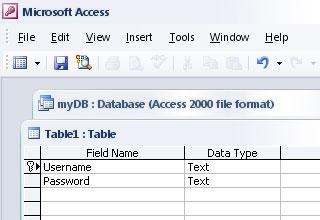
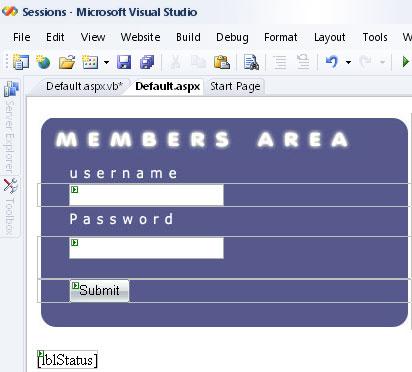
Managing ASP.NET SessionsThis tutorial explains everything you need in order to start using sessions in your website. Sessions in the websites are very important. Why would someone use sessions? Well, have you ever seen a website where users can subscribe, and have their own username and password. When the users enter their username and password, in the very next page, they will be able to see more things than a normal visitor do. But how can you tell that page whether the current user has signed in or not (from the previous page), here come the use of sessions through your pages. The basic idea is to create some variables (known as sessions), and these variables are saved in your browser (ie: internet explorer, firefox, etc...). And when a page that needs registered users load, it will make a check on the session, if the session exist then you will be able to have access to that page. Otherwise you will logged out automatically to a new page that prompts you to register or Login. We need to implement these ideas in our ASP.NET application. The structure of the table will be as in the following picture.  Now we need to add a user. We will do this from Access directly and not by an insert query from asp.net, since I'm showing in this tutorial how to use the sessions and not inserting into a database. Double click on your table and enter a new user. In my case I used "wassim" for username, and "wassim" for password. Open up Microsoft Visual Studio 2005, and create a new website. Give your project the name you like. We will Modify the Default.aspx page that is created automatically. I have designed a simple Login form in photoshop and integrated it within the page. You can find the Images in the project files of this tutorial. The page now looks like this:  Nothing complicated. I sliced the images, then combined them in an html table. The properties are: "txtUsername" and "txtPassword" for the Textboxes. "btnSubmit" for the Button. And a lblStatus for the Label (we will use this label when the username or password are wrong). Note: make your txtpassword TextMode as "Password", so that when you type the password you will get asterisks instead of real characters. Now double click on the submit button. And place the following code:
' Code Started Here This is so simple. We just connected to our database, check the "Login" table. We searched if we have a user that has a username and password as specified at runtime. If that user exist, we create two sessions, called "username" and "password", we used Session("username") = txtUsername.text and Session("password") = txtPassword.text. We will be using these two variables later on. Now create a new page, call it "Inside.aspx". Leave it blank for now. Double click on the white area to get the OnLoad Event. This is the function that will be executed when the page is loaded. Write the following code:
' Code Started Here Here's how my page looks like after I login:  Now this page is very important. At the beginning, we connected to the database, check if the username and password exists, but this time with the Session function. This mean, if you have already signed in, you will be able to view the page. You can make sure of this by, simply typing the path of the "Inside.aspx" in your browser and hitting enter. If you do this, you will be redirected to the Default.aspx page, because the browser did not find any session and the user there does not exist. This is the main idea about using sessions, and how websites use it in their own pages. Now you can build your own sessions, you might have more variables. Sometimes some companies use sessions to move you from page to page (Suppose you're making an online quiz, and you will be moving from one level to the other. You can use session called Level, for example Session("Level1") = "True". And then you make a check, if that session exist, you can view the page, otherwise you can't). Hope you liked this tutorial. Happy Coding :) Tutorial toolbar: Tell A Friend | Add to favorites | Feedback | |

