|
Products
Database Search Solution (New Version) Search Control SEO Pager Highlighter Shortcut Controls Crypt Package Free ASP.NET Controls
Geotargeting Component ASP.NET Media Player Control Flash Video Player Control Services
ASP.NET Telecommute Jobs Free IP Location Lookup Test .Net Regular Expressions CSS/Table/DIV Page Layouts Custom Programming Article Sites Master List |
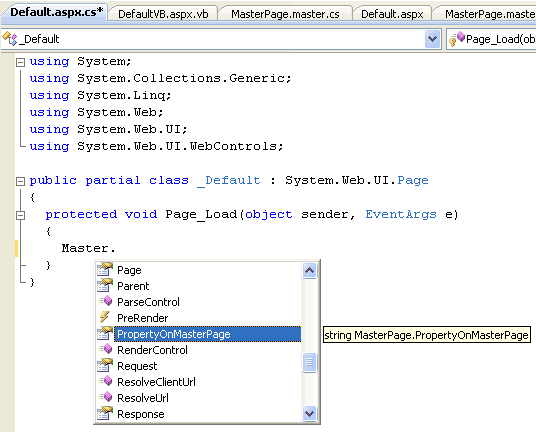
Interaction Between Master Page and Content PageMaster page and content page work together to produce output to client. Sometimes, interaction between master page and content page is needed. Although too much of interaction between master page and content page can cause maintenance problems in future, it could be useful in some scenarios. There are few ways how content pages can access elements of master page. Create public property on master pageEasy way to manipulate elements of master page with code on content page is to create public property in master page. Code on master page could look like this: [ C# ] using System; [ VB.NET ] Imports System Also, you need MasterType directive added in content page: <%@ Page Title="" Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> MasterType directive has VirtualPath attribute. Value of this property should be the same as value of MasterPageFile attribute of Page directive. Now, you can use this property in code on content page. IntelliSense will recognize new property in code view, like on image bellow:  Create public method on master pageUsing the same logic, you can create public method on master page and call it from content page. Code in master page could look like this: [ C# ] // Public method located in master page, and will be [ VB.NET ] ' Public method located in master page, and will be Now, you can call this method from content page. Just remember to add MasterType directive to content page markup code, like we did it for public property. Use FindControl() method in content pageAlthough using of public property or public method is common way to implement interaction between master page and content page, you can also use FindControl() method. For example, let say there is a Label control named Label1 on master page. To access this control from content page code, use snippet like this: [ C# ] protected void Page_Load(object sender, EventArgs e) [ VB.NET ] Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load FindControl() method works in both direction. It can be used to manipulate control located in content page with code on master page. Only difference is that we will not use Page.Master.FindControl() method, but Page.FindControl(), with code like this somewhere in master page: [ C# ] // Get reference to control located on content page [ VB.NET ] ' Get reference to control located on content page Note that on this way you can load your custom user controls too, change its properties or execute methods and events. ConclusionAs you see, it is pretty easy to communicate between master page and content page. However, just because you can, doesn't mean you should use it. There is maintenance problem if you have a lot of interaction between content and master page. During the time, you'll probably add new master pages to site. With every change in interaction you must change code in all master pages. The solution is to avoid interaction if possible, or inherit all master pages from one base master page that contains all needed public members. On this way, all changes in code will affect only parent master page. Often, you can just add new ContentPlaceHolder in master page and avoid interaction completely. Tutorial toolbar: Tell A Friend | Add to favorites | Feedback | |

