|
Products
Database Search Solution (New Version) Search Control SEO Pager Highlighter Shortcut Controls Crypt Package Free ASP.NET Controls
Geotargeting Component ASP.NET Media Player Control Flash Video Player Control Services
ASP.NET Telecommute Jobs Free IP Location Lookup Test .Net Regular Expressions CSS/Table/DIV Page Layouts Custom Programming Article Sites Master List |
How to build ASP.NET Media Player ControlJust before few years video was rarity on web sites, mostly because Internet connection for many people was slow. Today almost everyone have high speed connection and video on web site is used where is needed, depending only of webmaster's needs. Yet, ASP.NET don't have some specific method for showing video files. There are many options, more or less complex that you need to consider and select the most appropriate one. Also, there are many video formats used, problems with web browser compatibility, different client operating systems etc. The fast and easy ways to play video on web pageInternet Explorer has interesting dynsrc parameter for the <img> tag. The code can look like this: <img dynsrc="MyVideo.avi" /> This will show video only by using simple image HTML tag. But, it is not compatible with every web browser. In fact, it works only with Internet Explorer, but it can be satisfactory solution in some scenarios. More compatible solution is to use <embed> tag. This solution is better since it is supported by different web browsers (notice that it is not recommended by W3C as standard HTML). Code can look like this: <embed src="MyVideo.avi" /> Instead of using of <embed> tag, W3C recommends <object> tag. Here is the code to display WMV video file with <object> HTML tag: <object
height="320px"
width="240px"
type ="video/x-ms-wmv"> Display video with Media Player active X control in Internet ExplorerMore flexible way to show video on your ASP.NET web site is to use Windows Media Player active X control. Media player is probalbly already used by most of your site visitors. So they feel familiar with it. Also, Media Player supports many different file types. This control in Internet Explorer web browser is presented with <object> HTML tag with code like this:
<OBJECT
width="312px"
height="248px"
CLASSID="CLSID:6BF52A52-394A-11d3-B153-00C04F79FAA6"
VIEWASTEXT> To show video file in Media Player control, you need to place proper HTML code into the web form. As you can see, this code contains one <object> tag with some <param> tags inside which represents Media Player properties. By using these properties you can adopt Media Player look an feel to your web site design. The <object> tag contains width and height properties to set Media Player control size, and also CLASSID property. This property value is CLSID:6BF52A52-394A-11d3-B153-00C04F79FAA6. Somewhere on the Internet you can find other value clsid:22D6F312-B0F6-11D0-94AB-0080C74C7E95. Second value is for older versions of Media Player, up to version 6.4. For Media Player version 7 or later, you should use first id. Display Media Player control in Firefox web browserFirefox web browser uses <object> or <embed> tags to show Media Player control. Before you try this, Firefox needs the Windows Media Player browser plugin installed. You can download the plugin here. After you install a plugin, you can check is it installed correctly on Windows Media Player Plugin Test Player (XP/Vista). Then, if test video file is played correctly, you can try to play your video file with HTML code like this: <EMBED type="video/x-ms-wmv" width="416px" height="320px" autostart="False" URL="./Movie/Pljacka.wmv" enabled="True" balance="0" currentPosition="0" enableContextMenu="True" fullScreen="False" mute="False" playCount="1" rate="1" stretchTofit="False" uiMode="3"> Media Player Control propertiesAvailable Media Player control properties are shown in table bellow.
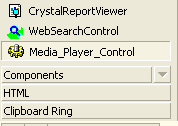
As you can see, Windows Media Player control has many properties. You are not required to set it all. If some property is not used, then control uses its default value. Of course, some property like FileName we must use if we want to play anything. Custom ASP.NET Media Player ControlPlacing static HTML code for Media Player control will not be very efficient method. It is much better to make custom ASP.NET server control which will render correct HTML code depending of property values. This custom control can be used easily by ASP.NET web application, to show play lists, to remember user preferences etc.Control will automatically detect web browser type and render appropriate HTML code. You can download ASP.NET Media Player Control assembly, compiled with ASP.NET 1.1, ASP.NET 2.0 or ASP.NET 3.5. Complete source code is available in both Visual Basic .Net and C# programming languages. How to use ASP.NET Media Control on web pageTo use ASP.NET Media Control in your web project, you need to follow these simple steps: 1. Download the package and unzip it somewhere. 2. Add ASP.NET Media Control to Visual Studio toolbox
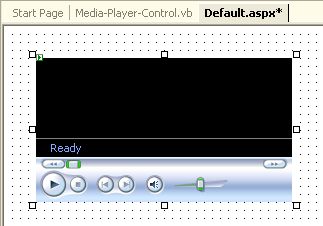
3. Place control to web page.
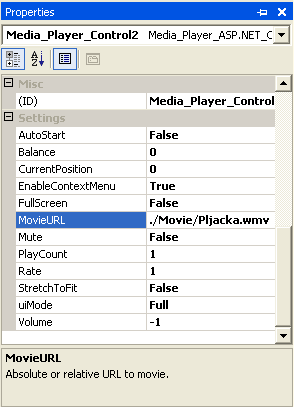
4. Set control's properties. You are required to set MovieURL property, to set absolute or relative URL to file. All other properties you need to set only if you don't want its default value. All properties related to playing media are located inside of Settings category.
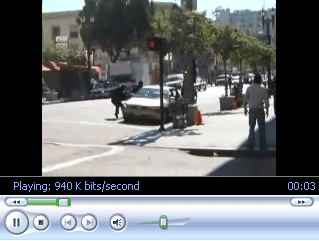
5. Start the web application and enjoy the movie.
ConclusionI tested this ASP.NET control in Internet Explorer and Firefox web browsers and it worked fine. In both cases it render correct HTML and Media Player plays .wmv file. Of course, this software is still not tested enough. If you find some bug or you have an idea which new feature to add to control please let us know. Going professional with ASPNetVideoTo get access to all Media Player options and to embed QuickTime or RealPlayer into ASP.NET web site, try ASPNetVideo. ASPNetVideo control provides search engine optimization, protected video files, custom user interface and more. For $49 you can use it on single site or just $99 for use on unlimited number of web sites. Things like no ongoing subscription costs, free future updates or 30 days money back guarantee justify decision to give it a try. Tutorial toolbar: Tell A Friend | Add to favorites | Feedback | Google |