|
Products
Database Search Solution (New Version) Search Control SEO Pager Highlighter Shortcut Controls Crypt Package Free ASP.NET Controls
Geotargeting Component ASP.NET Media Player Control Flash Video Player Control Services
ASP.NET Telecommute Jobs Free IP Location Lookup Test .Net Regular Expressions CSS/Table/DIV Page Layouts Custom Programming Article Sites Master List |
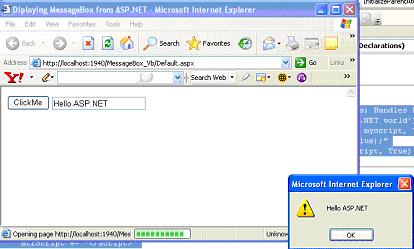
Message Box in ASP.NET 2.0One striking difference which every .net developer finds from win forms application development and asp.net application development is MessageBox class. You found it to be so missing especially when you worked on windows development for a while. Really, MessageBox comes in handy when trying to catch some smart bugs and displaying values of variables. For example an alert box can provide a practical way to inform the user that some of the data they entered was invalid. A confirm box could provide a safety check to ensure that the user was certain that they wanted to delete something. There are certain disadvantages associated with client side alerts. If the user disables scripts on his browser, alerts or Message box will not function because message box are displayed using client side scripts. Since Message boxes are created on client side, it can be difficult for ASP.NET web pages classes running on server, to be able to invoke some client side functionality. The ASP.NET Server side code should emit proper client side Java script code when generating HTML response. Client browser will run the emitted Java script to display message box. ASP.NET ApproachesASP.NET 2.0 uses the new Page.ClientScript property to register and place JavaScript functions on your ASP.NET pages. Page.RegisterStartUpScript and the Page.RegisterClientScriptBlock methods from .Net framework 1.0/1.1 are now considered obsolete. You now need to supply Key/Script set of parameters to register client side scripts. This is to avoid Key name collisions that would occur. Using Page.ClientScript.RegisterClientScriptBlockThe RegisterClientScriptBlock method allows you to place a JavaScript function at the top of the page. This means that the script is in place for the startup of the page in the browser.
Dim
myscript As String
= "function Hello() { alert('Hi,Welcome to ASP.NET
world');}" Using above code, you can see that you create the JavaScript function as a string called myscript. Then using the Page.ClientScript.RegisterClientScriptBlock method, you program the script to be placed on the page. Two Overloaded versions of this method are available. They are:
In above code, we are specifying the type as Me.GetType(), the key, the script to include, and then a Boolean value setting of True so that .Net places the script on the ASP.NET page with <script> tag automatically. When running the page, you can view the source code for the page which is shown below. <!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> From this, you can see that the script specified was indeed included on the ASP.NET page before the page code. You can download sample Message Box Visual Studio .NET project, used in this tutorial. Using Page.ClientScript.RegisterStartUpScriptThe RegisterStartUpScript places the script at the bottom of the ASP.NET page instead of at the top. It also takes the same constructors as the RegisterClientScriptBlock method. If you have a bit of JavaScript that is working with one of the controls on your page, in most cases you want to use the RegisterClientScriptBlock. For example, you would use the following code to create a page that includes a simple <asp:TextBox> control that contains a default value of Hello ASP.NET. <asp:TextBox ID="Textbox1" runat="server" >Hello ASP.NET </asp:TextBox> Then use the RegisterStartUpScript method to place a script on the page that utilizes the value in the TextBox1 as illustrated in below listing
Dim
myscript As String
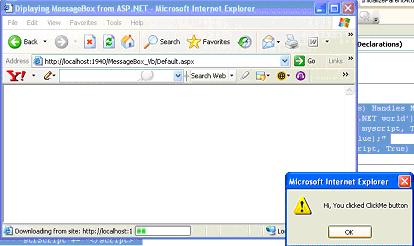
= "alert(document.getElementById('TextBox1').value);"  We will use an example to consolidate our understanding of invoking client side scripts from server side code. It will display MessageBox when user clicks ClickMe button.
<form
id="form1"
runat="server">
Partial
Class _Default  In Click event of ClickMe button, we are forming client side JavaScript and registering it using RegisterClientScriptBlock method. Before registering, we are also checking whether it is already registered or not. This is done to avoid duplicates. Tutorial toolbar: Tell A Friend | Add to favorites | Feedback | |

