|
Products
Database Search Solution (New Version) Search Control SEO Pager Highlighter Shortcut Controls Crypt Package Free ASP.NET Controls
Geotargeting Component ASP.NET Media Player Control Flash Video Player Control Services
ASP.NET Telecommute Jobs Free IP Location Lookup Test .Net Regular Expressions CSS/Table/DIV Page Layouts Custom Programming Article Sites Master List |
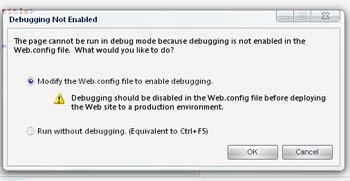
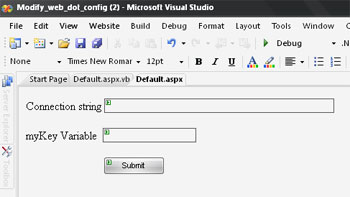
How To Modify Web.Config At Run TimeWelcome, in this tutorial we gonna talk about how to modify the Web.Config file at runtime. This might sound strange a little at the first, someone might say why would we need to do so. Well, this issue has its positive and negative side effects. The negative side effect is that when saving the web.config file at runtime, the visitors of your site might experience some delay at the first time they load your site after your changes have been made, no big deal anyway. However, the good thing is that, your clients might ask to have a page in their backoffice, where they can change the connection string of the database, or changing the session Timeout, etc... Of course this means the client must be invovled in programming because you cannot be messing with web.config all the time. So let's get started, open Visual Studio 2005, and create a new website there, and call it "Modify_web_dot_config". Keep the default settings and run the Default.aspx page. When you compile and run, a dialog box will be prompted to you concerning the web.config file, asking whether you want to modify the Web.Config to enable debugging, or to run the website without debugging (The site will be be opened using a temporary port created by visual studio). Make sure the first option is selected and click ok.  At this stage, if you go to the directory where your projects are ("c:/my documents/visual studio 2005/websites/Modify_web_dot_config" unless you have changed the settings of your Visual Studio folder), you should see the Web.Config file, and if you open it, you'll notice it's a plane text file, containing configurations about how your application should behave. Using Web.Config you can set the connectionstrings for your databases, specify the Session Timeout, managing your error pages to redirect to another page if the page is not found, and many other useful informations and parameters about your overall site. Now let's add a connectionstring tag in Web.Config file, and then I'll show you how to modify it at runtime. To do so, open Web.Config using Notepad, and add the following code under the <appSettings/> tag: <connectionStrings> We are going to test another variable that we'll declare in the <appSettings> tag. Add the following code: <add key="myKey" value="myValue" /> Go back to your project and design a form similar to the image below.  Now we will read the "myKey" variable, as well as the Connectionstring (was called "myDatabaseName") to our textboxes. To do so, double click on your page to handle the OnLoad event. Add the following code: '
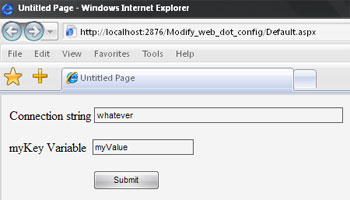
Code Starts Here Note that we use the WebConfigurationManager class to access the properties of our Web.Config file. Now Debug the page and open it again, it should be somehow similar to the following image.  Fantastic :) Now that we've read those variables and passed them to our textboxes, we will change their values and click the "Submit" button to save the changes. To do so, double click on the Submit button and add the following code: '
Code Starts Here We used another approach here, but always with the webConfigurationManager class. Well, that's it :) Now we could modify our Web.Config file at runtime. Try it yourself, and also try to explore the webConfigurationManager class, because it has alot of properties and methods that can be very useful to you. You can download sample Modify Web.Config Visual Studio project. This tutorial is written by Tea Maker. Tutorial toolbar: Tell A Friend | Add to favorites | Feedback | |

