|
Products
Database Search Solution (New Version) Search Control SEO Pager Highlighter Shortcut Controls Crypt Package Free ASP.NET Controls
Geotargeting Component ASP.NET Media Player Control Flash Video Player Control Services
ASP.NET Telecommute Jobs Free IP Location Lookup Test .Net Regular Expressions CSS/Table/DIV Page Layouts Custom Programming Article Sites Master List |
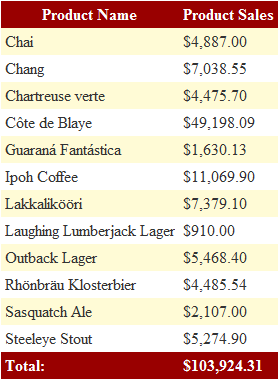
How To Show Total In GridView FooterIf you build any kind of report, very often requirement is to display result of some aggregate function bellow of numeric column. For example, that could be an average earning per customer, total call time, summary of time spent on project, highest or lowest value in column, number of products in stock, total price, row count etc. This information acts as some kind of conclusion for certain column and helps user to better understand report. GridView control can be used to show this kind of report, where sum total of column (or other aggregate function) technically can be placed anywhere on the screen, but it is usually displayed bellow calculated column, in the GridView's footer area. Example of showing total in GridView's footerIn this example, I will use popular Northwind database. It is not required, if you don't have this database already installed, you can use any other database or even create new one with one table and few rows. Only thing important is that you have a table with one numeric column. In this example, numeric column "ProductSales" is type of float and contains sales amounts for several products. Web form output will look like this:  Drag one GridView and one SqlDataSource control from toolbox to the web form. SqlDataSource control defines data source and GridView will show the data. Here is the markup code of GridView and SqlDataSource control: <asp:GridView ID="GridView1" runat="server" DataSourceID="sdsNorthwind" Important thing is to set ShowFooter property to True because by default Footer element is not displayed. This markup code will load data from database and show records in GridView, but Total value is still not displayed. Standard GridView hasn't some property to calculate aggregate functions automatically and we can't finish this task using only markup. To show total, we need to calculate it using custom ASP.NET server side code. In this approach, we'll use GridView RowDataBound event. Code would look like this: [ C# ] using System; [ VB.NET ] Partial Class GridView_Total_VB Showing total in GridView footer using helper functionIn previous method, RowDataBound event is called every time new row is created. If report has a lot of rows, like hundreds of rows, then this approach could cause performance issues since GridView1_RowDataBound method is executed for every row and finally one more time for footer. This could slow down web application, especially if you have high traffic and/or some complicated statistic calculation in footer instead of simple total. As an alternative, you can create separate function that returns footer data only. ASP.NET server side code now would be: [ C# ] using System; // Adds formatted output to GridView footer [ VB.NET ] Imports System.Data.SqlClient ' Adds formatted output to GridView footer Markup code is almost the same as in previous example. Only difference is that we don't use RowDataBound event, so remove onrowdatabound="GridView1_RowDataBound" part inside GridView tags. You can use this method in Template columns too (defined with <asp:TemplateField></asp:TemplateField> tag). In case of templated column, you have an additional option to use footer template. Sometimes, on this way you can achieve better look or more customized layout or report. Code would be very similar, just instead of void (or Sub in VB.NET) procedure should return calculated value as string. So, last line: GridView1.Columns(1).FooterText = String.Format("{0:c}", TotalSales) should be: Return String.Format("{0:c}", TotalSales) In markup code, we'll define footer template and call getSUM method: <FooterTemplate> ConclusionIf you use paging on GridView, notice that first solution with RowDataBound event will calculate only visible rows (rows on currently selected page). If this is a problem, then is probably better to switch to solution with helper function. As another option, you can set GridView.DataSource property to DataSet or DataTable object, instead of using SqlDataSource control. Then, you can calculate data using DataTable.Compute method to get needed value. Don't forget to set ShowFooter property to true because it is false by default. Happy coding! Tutorial toolbar: Tell A Friend | Add to favorites | Feedback | |

