|
Products
Database Search Solution (New Version) Search Control SEO Pager Highlighter Shortcut Controls Crypt Package Free ASP.NET Controls
Geotargeting Component ASP.NET Media Player Control Flash Video Player Control Services
ASP.NET Telecommute Jobs Free IP Location Lookup Test .Net Regular Expressions CSS/Table/DIV Page Layouts Custom Programming Article Sites Master List |
Implementing Validation ControlsValidation controls are used to validate the user's input. The validation controls can be attached to input controls to check the values that are entered by the user. You can use a validation control to perform tasks, such as checking whether a user has entered any value for the required filed, testing the entered value against a specific value or pattern of characters, and verifying that the entered value lies within a range. For example, you can use validation controls to check whether a user has entered a password, whether the enterer password contains a minimum of four characters and a maximum of twenty characters, and whether the entered password is a combination of letters and numbers. The six validation controls in ASP.NET are
RequiredFieldValidatorThe RegularFieldValidator validation control is used to check whether a server control added to a Web form has a value or not. For example, you can use this validation control to check whether a user has entered any value in the password box. The following lists some properties of the RegularFieldValidator:
The commonly used method is Validate (). This method is used to perform validation on the control and setting the IsValid property. To use the RegularFieldValidator control:
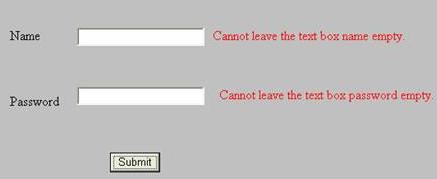
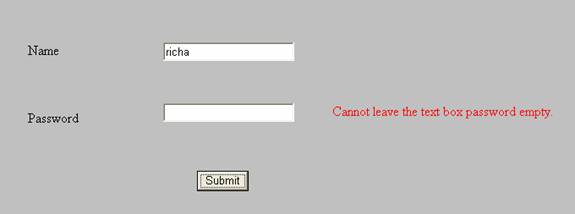
6. Press F5 to run. If you leave the text boxes blank the output will be like:  And if you leave one text box blank the output will be like  RegularExpressionValidatorIt is used to check whether the server control added to the Web form matches with a specific regular expression or not. The regular expression can be the format of a telephone number or an e-mail address. The following table lists the properties of RegularExpressionValidator.
The commonly used method is Validate (). This method is used to perform validation on the control and setting the IsValid property. To use the RegularExpressionValidator control:
Note: How do we write in these validation expressions is discussed below in the next section. Now if you enter incorrect format for the e mail id the output would be as shown below:  And for if you enter it in correct format no such error message would be displayed. Regular ExpressionsRegular expression is asequence of characters that represents a string. Regular expression is a technique used for pattern matching. The following table lists the commonly used valid expressions:
CompareValidatorThe ControlValidator control is used to compare the entered value with another value. The other value can be a number or a value entered into another control. The following table lists the properties of the CompareValidator control:
To test this open the same application and add a label and a text box (Cpassword). Add the CompareValidator control and set its properties as follows:
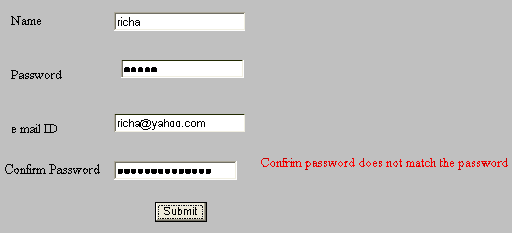
Press F5 to run. If your confirm password is not same as password, the output would be like:  RangeValidatorThe RangeValidator control is used to check whether the value of a particular Web form field is within the range of MinimumValue and the MaximumValue. These values can be dates, numbers, currency amounts, or strings.
To test this control, again open the same application and add a text box (txtage), a label and a RangeValidator control. Change the properties of the rangevalidator as shown in the table below:
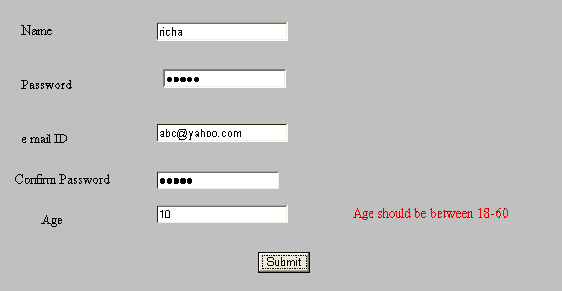
Now build the application and run it. If you enter a value that doesn't fall into valid range, the error message would be displayed.  ValidationSummaryThe ValidationSummary control is used to summarize all errors and display the error list in a used-specified location on the Web page. The following table lists the properties of the ValidationSummary control:
To use this control: Open the application developed in the preceding example. Add the ValidationSummary control to the form.
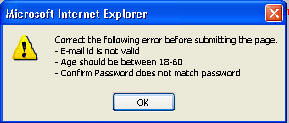
Now run the application, if your application has errors they would be displayed in a message box like this as shown below:  CustomValidatorThe CustomValidator control is used to perform user-defined validations that cannot be performed by standard validation controls.The following tables lists the properties of the CustomValidator control:
The following tables lists the methods of the CustomValidator control:
ServerValidate is the commonly used event of CustomValidator control. You can write an event handler for the ServerValidate event and perform the required validation. To understand the Validation Controls better, I am attaching the code discussed above. The project will also cover practical demonstration of CustomControls, which is a bit different than rest of the controls. The validation required in this problem is, if marks obtained are greater than 75 or not. Tutorial toolbar: Tell A Friend | Add to favorites | Feedback | |

