|
Products
Database Search Solution (New Version) Search Control SEO Pager Highlighter Shortcut Controls Crypt Package Free ASP.NET Controls
Geotargeting Component ASP.NET Media Player Control Flash Video Player Control Services
ASP.NET Telecommute Jobs Free IP Location Lookup Test .Net Regular Expressions CSS/Table/DIV Page Layouts Custom Programming Article Sites Master List |
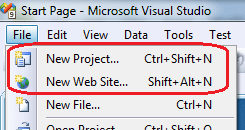
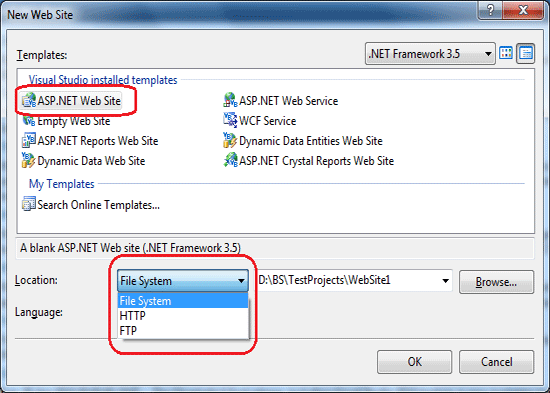
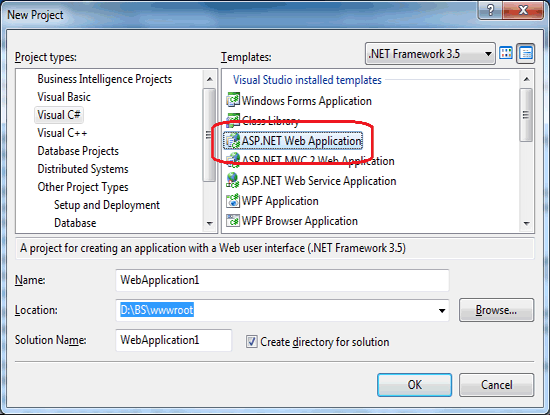
Web Application and Web Site Project TemplatesWhen ASP.NET developer wants to start a new project, Visual Studio offers two choices: As shown on image bellow:  If developer selects "New Web Site..." option, next dialog offers several web site project templates, including "ASP.NET Web Site" . Visual Studio will open new web site which can be accessed through a File System, HTTP or FTP, like it's marked on next image.  As an alternative, if developer selects "New Project..." option, then next dialog allows creating of new "ASP.NET Web Application" project:  So, what is the difference between ASP.NET site and ASP.NET application? Why two different templates exist for the same purpose, and how to choose which is better, or which is better for certain project? ASP.NET Web Application projectASP.NET Web Application is introduced with ASP.NET 1.1 and Visual Studio 2003. It was a big difference when compared to previous classic ASP. Web application project looks like Windows application or other kinds of Visual Studio projects. It has project file (with .csproj or .vbproj extension), complete application is compiled to single executable file, you can exclude or include files in project etc. Unlike classic ASP, project file enables exclusion of file from project without renaming it, even if it remains in project folder. By default, all classes have the same root namespace named by project name. Classes see each other's public methods and properties. ASP.NET Web site projectASP.NET Web site is introduced with ASP.NET 2.0 and Visual Studio 2005, as replacement for web application project. In first version of Visual Studio 2005, Web application project was missing but it is returned in SP 1, after community demands. Unlike Web Application, Web site project doesn't require a project file, thus all files in folders and subfolders belong to project. That includes images, text files, PDF documents etc. To exclude file from project, Visual Studio adds .exclude extension. To open web site project in Visual Studio, you need to select a folder, not project file. Web site looks similar to classic ASP or PHP sites. Public methods and properties of page classes are not visible on site level. If you try to add class file to Web Site project, Visual Studio will ask you to place class in special App_Code folder. Properties and methods of classes in App_Code folder are visible and can be called from any page. Codebehind vs. CodefileCodebehind attribute is used only in web application, inside @Page or @Control directive, to define where is the code. On dynamically compiled web site projects you need to use Codefile attribute. Codebehind attribute is used only by Visual Studio and means nothing in ASP.NET. Of course, both Web Project and Web Site are still just ASP.NET. You can, for example use Codefile in Web Application. Also, if you use Web Site template, you can add new class in App_Code folder that inherits System.Web.UI.Page class. Then, create new page and set Inherits attribute that class. Now you don't need Codefile attribute and you can place all code in class inside App_Code folder. Repeat this for every page and as a result, complete Web Site will be compiled in single dll like Web Application project. Of course, there is no practical reason to do this manually in Web Site, when Web Application template will do it automatically, but it is nice to know that these two templates are just templates created to make you more productive. The basic technology is the same and you can theoretically get the same result using any of them; or even using just Notepad and console compiler like "real" programmers :). CompilationIn web application project, all code is compiled in single assembly. That includes all code behind classes and all standalone classes. This assembly is placed in /bin folder. You can change the name of this assembly in project's property pages. In web site project, unless precompilation is used, you need to deploy all source code which will be dynamically compiled on server when someone try to access page. In this case, every page will create separate assembly, and classes in App_Code folder will be compiled in single dll. If you edit code of some page directly on server, it will compile dynamically first time when page is requested. It is possible to precompile Web Site project if you don't like to place source code on production server. Important option is "Use fixed naming and single page assemblies". If this option is unchecked, names of assemblies will be different every time which can cause problems in deployment since you need to delete old dlls before update to new version. If "Use fixed naming and single page assemblies" is checked, assembly names remain the same for every deployment. Inline code, C# or VB.NET code written inside .aspx page is never precompiled in both Web Application project and Web Site project. Even in case of web application, you can edit this code on production server and it will be compiled dynamically on server using ASP.NET compiler. Should I use Web Site or Web Application project?As you see, differences between ASP.NET Web Application and ASP.NET Web Site projects are not big, but they exist. It is important to choose right option on the beginning of the project because often is not so easy to convert it later. If you are beginner in ASP.NET and worked before with classic ASP or PHP, web site project will look more logical and familiar for first steps in ASP.NET. As opposite, if you worked before in Visual Studio as Windows Forms developer and you try to create something for web, you'll discover that Web Application project looks more similar to other Visual Studio project types. For Windows developers, Web Site project template could look sloppy. If you have existing ASP.NET 1.1 web application that should be upgraded to new version of ASP.NET, then web application project requires less work. If you have a web site with a lot of pages which are often changed, then web site project enables you to change only needed page without touching other pages. Just upload changed page and refresh the browser. Web application project demands compilation of complete project for every little change. Using Web Site, you don't need to upload large dll every time you change single page. If you want to sell your web application as a product, like forum, chat, customer support application etc. that will be deployed to large number of customers, then web application is better choice for many reasons. For example, it is easier to protect a code compiled in single assembly, you can easily set assembly attributes like name and version. Also, Team system testing works better with web application projects. If, because of some reason, you need to use different programming languages in same project, then web site project is what you need. Using Web Site, you can code one page in VB.NET and other page in C#. Web application project allows only one language per project. If you want to use ASP.NET MVC, then Web Application project is much easier option. Actually, when you create New ASP.NET MVC project in Visual Studio, its template is inherited from Web Application project. If you are creating small example for learning purposes or demo application that explains how to use your new ASP.NET control, and want to share a code, then web site project is more useful. One example project could contain code in both C# and VB.NET and opened or edited using any HTML or text editor. If you need pre-build or post-build conditions during compilation, then Web Application project is right choice. Visual Web Developer 2010 Express can create both Web Site and Web Application, but previous versions of Express opens only Web Site. This was limiting factor if you don't have Visual Studio installed you was forced to use Web Site template. Now you have both options, it is possible to set target framework to 2.0, 3.0, 3.5 or 4.0 so you can use Express 2010 with your old projects too. Express 2010 doesn't support .Net Framework 1.1 and if you try to open Web Application created in ASP.NET 1.1 you will be prompted to convert it to new version. ConclusionThere are two templates "Web Site" and "Web Application" in Visual Studio that can be used to build ASP.NET web applications. Suggestions above are just suggestions to work easily or faster. It is certainly possible to make any kind of ASP.NET application using either Web Site or Web Application template. Very often ASP.NET developers, depending of previous experience, prefer one template and consider other almost useless. In my personal opinion, there is the reason why Visual Studio contains both Web Application and Web Site project templates. Microsoft is simply responded to different demands that came from community. I tried to cover some typical cases when one template is better than other. Personally, I use Web Site project for custom applications where single pages will be edited frequently, installed on single location and I have full control to server. In this case I don't need to compile complete project every time I change some page. As opposite, I use Web Application project when build an application as a product that have installation wizard, it is distributed to large number of customers and will not be directly maintain. Updates also use installer which rewrite complete site including database schema and installs newer version. Notice that "web site" in Visual Studio and "web site" on IIS are two different things. Live web site on Internet, hosted using IIS can contain several different applications which could be created using different templates. You can, for example have your web site created as web site project, and then add one or more third party applications (like forum, live customer support etc.), created as web application projects. Happy coding! Tutorial toolbar: Tell A Friend | Add to favorites | Feedback | |

