|
Products
Database Search Solution (New Version) Search Control SEO Pager Highlighter Shortcut Controls Crypt Package Free ASP.NET Controls
Geotargeting Component ASP.NET Media Player Control Flash Video Player Control Services
ASP.NET Telecommute Jobs Free IP Location Lookup Test .Net Regular Expressions CSS/Table/DIV Page Layouts Custom Programming Article Sites Master List |
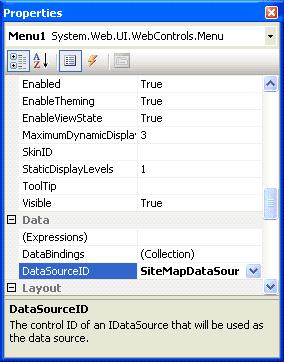
Web Site Navigation in ASP.NET 2.0Web applications that you develop will have multiple pages interconnected with each other in some fashion. You need to have a navigation system in place which can help the end user to successfully work through your application. There is no standard mechanism which offers well-defined navigation system for the web application in ASP.NET 1.x. Only known method for building navigation within web application is to fill the pages with hyperlinks. Problem arises when you move pages around or change page names. Hyperlinks don't work phew!! As site grows and new pages are added, it will be a nightmare for the developer to manage all the links in the application. ASP.NET 2.0 eliminates this problems with a built in site navigation feature which provides a consistent way for the user to navigate your website. The new site navigation system allows defining all the links at a central location file usually an XML file and display those links in lists or navigation menus in each required page using navigation-based server controls. Different ways to implement Site Navigation in ASP.NET 2.0Site maps: Site maps are XML files which describes the logical structure of your web application. We can use it to define the layout of all pages in application and how they relate to one another. You can add or remove links/pages to your site map there by managing navigation of website effectively. Site maps are defined with .sitemap extension. You can interact with site maps in variety of ways. You can use sitemap class for programmatic access to site map file. You can also use new SiteMapDataSource control to help bind the information in the site map file to new navigation server controls provided by ASP.NET 2.0 <?xml
version="1.0"
encoding="utf-8"
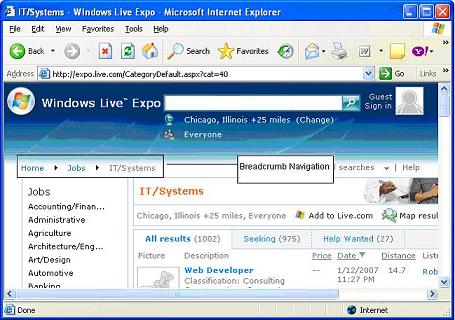
?> The root node of sitemap is <sitemap> element. Only one <sitemap> element can exist in the file. Within the <sitemap> element, there is a <siteMapNode> element. This is generally the start page of the application. In above listing the root <siteMapNode> points to the Default.aspx page the start page. <siteMapNode url="Default.aspx" title="Home" description="Home Page"> Title: attribute provides a textual description of the link You can place as many additional <siteMapNode> elements as you want. Additional link-levels can be created by adding child <SiteMapNode> elements for any parent <SiteMapNode> in the structure. Listing above defines following logical structure Home SiteMapPath Server ControlASP.NET 2.0 provides new SiteMapPath Server control which works exclusively with .sitemap files. You can find this new control in the Navigation section of Visual Studio 2005 IDE.  The SiteMapPath control creates navigation mechanism which is generally referred to as breadcrumb navigation. This is a linear path defining where the user is currently located in navigation structure. It usually helps end user to know his location in relation to the rest of the site. Let's create an example to demonstrate capabilities of SiteMapPath Server Control. <%@
Page Language="C#"
AutoEventWireup="true"
CodeFile="AsiaNews.aspx.cs"
Inherits="AsiaNews"
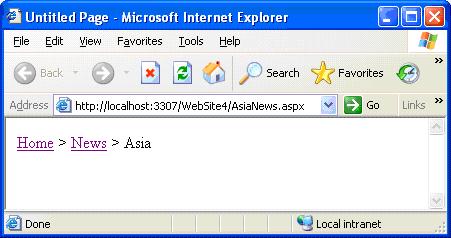
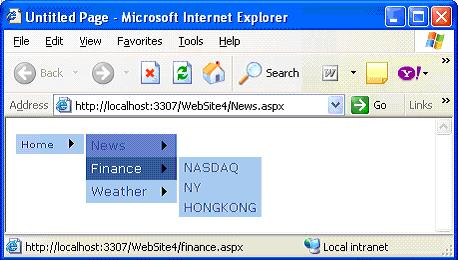
%> In the above sample, I have added SiteMapPath control to AsiaNews.aspx and you can see in output when you open AsiaNews.aspx, you will observe that this page belongs to News section of the site which is turn belongs to Home section of website. The SiteMapPath control creates breadcrumb navigation with very little effort on your part.
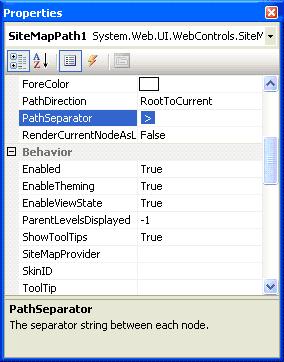
Properties of SiteMapPath ControlPathSeparator Property PathSeparator property defines the element to separate the link elements. By default, (>) greater than symbol is used to separate link elements as shown in above listing
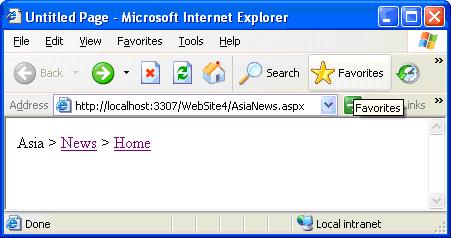
PathDirection Property This property changes the direction of the links generated in the output. Possible settings for this property are RootToCurrent and CurrentToRoot. In the above example, I have used default RootToCurrent setting. If we change the setting to CurrentToRoot you will the output as shown below. I think you got the difference.
Few more properties in nut shell a) NodeStyle property: Applies styles to all links in the sitemap uniformly Menu Server ControlAnother important navigation control in ASP.NET 2.0 which allows the end user to navigate through a large collection of options (links) with very less effort. This is used to display menu in a web page and used in combination with SiteMapDataSource control for navigating a web site. You can customize the appearance of menu control through styles, user-defined templates and themes. Menu control displays two types of menus: a Static menu and Dynamic menu. The static menu is always displayed in menu control. By default, only menu items at the root levels are displayed. You can also display additional menu levels by setting StaticDisplayLevels property. Menu items with a higher level than the value specified by StaticDisplayLevels property are displayed in dynamic menu. A Dynamic menu appears only when the user positions the mouse pointer over the parent menu item that contains a Dynamic submenu. Menu control exposes events such as MenuItemClick, Load, UnLoad, Prerender, DataBound and certain other events. MenuItemClick event enables you to take some action when end user clicks one of the available menu items. When the user clicks a menu item, the Menu control can either navigate to a linked Web page or simply post back to the server. If the NavigateUrl of a menu item is set, the Menu control navigates to the linked page; Otherwise, it posts the page back to the server for processing. By default, a linked page is displayed in the same window as menu control. We will again use same sitemap for menu server control too. Drag and drop the menu server control from Navigation Section of Toolbox and similarly drag and drop the SiteMapDataSource control from Data Section of Toolbox and connect the two by using Menu control's DataSourceId property. From this example, you can see that I'm using a SiteMapDataSource control that automatically works with the application's web.sitemap file. DataSourceID property will connect the menu control with SiteMapDataSource control.
You can change the appearance and style of menu control by using predefined styles and define your own custom styles. Appearance and style are always left you to decide. I have chosen Professional predefined style in SmartTag for the menu control. There are plenty of properties available for you to configure the style of mouse pointer, display text style and styles for dynamic menus and static menus. Play around with the various properties and see the change for yourself. <%@
Page Language="C#"
AutoEventWireup="true"
CodeFile="News.aspx.cs"
Inherits="News"
%>
ASP.NET 2.0 provides powerful navigation mechanisms. The core of the new navigation model is the ability to represent the navigation structure in an xml file which can then used by navigation controls such as SiteMapPath controls. You can design navigation structure for your application without writing single piece of code. If you are professional software developer, you have deadlines and your time is your most important resource. With standard ASP.NET Menu server control you can do a lot of things, but everything will take time. If you suppose that you will lose too much time in menu issues, it will be better to get some more advanced solution like ExpertMenu. With this control you can save a lot of programming (and debugging) hours and impress your clients with feature rich solution already tested well in many other sites worldwide. Check Design, Advanced, Programming and Look-Like menu items on ExpertMenu page to see what this control can do. Tutorial toolbar: Tell A Friend | Add to favorites | Feedback | Google |