|
Products
Database Search Solution (New Version) Search Control SEO Pager Highlighter Shortcut Controls Crypt Package Free ASP.NET Controls
Geotargeting Component ASP.NET Media Player Control Flash Video Player Control Services
ASP.NET Telecommute Jobs Free IP Location Lookup Test .Net Regular Expressions CSS/Table/DIV Page Layouts Custom Programming Article Sites Master List |
XmlDataSource ControlDo you have idea of data format which can bypass strong firewalls, Independent of all platforms and doesn't require special software to interpret? Yes, you are correct. It's XML, the popular standard data exchange format over internet. You might be all hearing buzz words like RSS feeds and XML based Web services. Suppose, if you want to know latest updates in sports, you will subscribe to popular RSS feeds which gives latest updates. So, XML is forming an inseparable component in application development. In earlier version of ASP.NET 1.x, we don't have inbuilt capability to handle and display XML data. ASP.NET 2.0 is shipped with dedicated data source control called XmlDataSource control which can display XML data. The XmlDataSource control supports declarative data binding to XML files. XmlDataSource control is a hierarchical data source which supports hierarchical data bound controls like Tree view and Menu controls. At the same time, XmlDataSource control also supports binding tabular data bound controls like GridView and Data List. XmlDataSource is usually used to display read only XML data. But XmlDataSource still allows manipulating XML data. User can edit, delete and update XML data using XmlDataSource control only through custom code. XmlDataSource control does not provide built in support for automatic edit/update of XML data like GridView control. Important properties of XmlDataSource Control
XPath is language used to retrieve information from XML document. You can use XPath language to traverse through the nodes and attributes of XML document. We can use XmlDataSource control to display static XML data and dynamic XML data like RSS feeds in our application. Let's see each of one these with an example. We will discuss displaying hierarchical XML data in TreeView control. Remember we use Visual Studio 2005 to demonstrate this example. Launch Visual Studio 2005 and create new website called Displayxml. In solution explorer, choose Add New Item. In Add New Item dialog box, choose XML file template. In the Name dialog box, type Countries.xml and then click Add. XML file editor is opened in IDE. Please copy the Countries.xml from the project attached to this article into your new Countries.xml
<?xml
version="1.0"
encoding="utf-8"
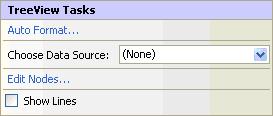
?> XML file Save Countries.xml and then close it. Now that xml file is ready, switch to design view of default.aspx. Open Tool box and drag and drop the TreeView control onto page from navigation section of Toolbox. Right click the TreeView control and choose Show Smart Tag. On the TreeView Tasks menu, in the Choose Data Source drop-down list, select New Data Source as shown below.
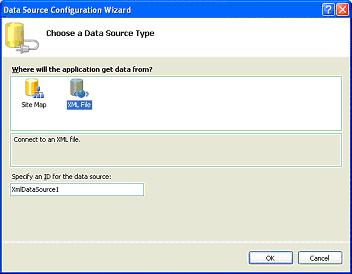
The Data Source Configuration Wizard appears as shown below and click XML file and click OK button.
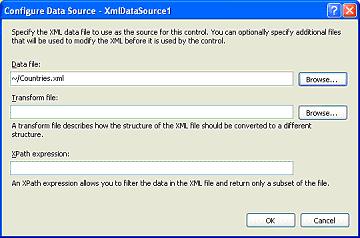
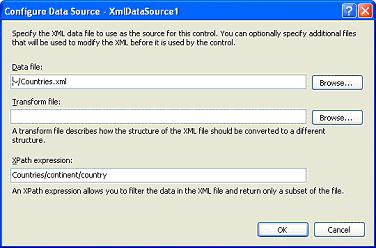
In the Configure Data Source dialog box, in the Data file box, enter ~/Countries.xml, or click browse and choose XML file and click OK as shown below.
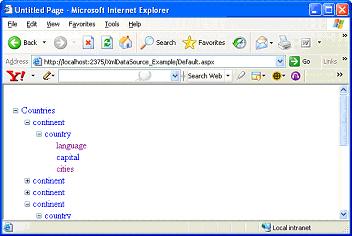
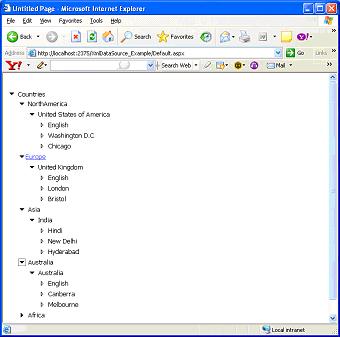
You can now run the page. To run the page, press CRTL+F5. You can see the output as shown below.
You can observe that in above output listing only Tag names are displayed with out any values. By default TreeView control displays only tag names from Countries.xml. To display values associated with Tags, Right click the TreeView control and click Show Smart Tag On the TreeView Tasks menu, click Edit TreeNode Databindings as shown below
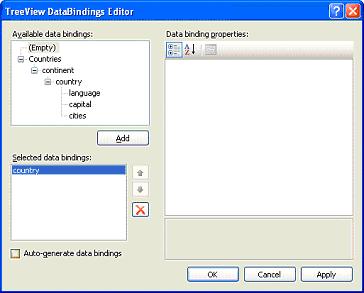
The TreeView DataBindings Editor dialog box appears as shown below:
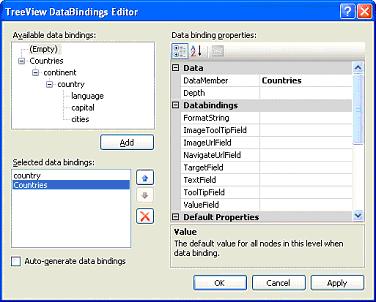
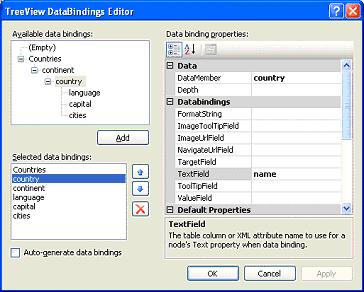
You are configuring the binding to display a static value, because the Countries node is the top-most node in the .xml file and appears only once in the TreeView control. Click Add to create a second binding, and then, under Data binding properties, set DataMember to continent and TextField to name. This specifies that the node will read the <continent> element in the .xml file and assign its name attribute to the TextField property as shown below. Similarly, add remaining bindings, like set DataMember to country and TextField to name.
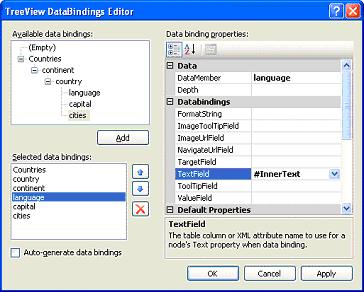
To Add DataBindings for child nodes like language, capital and cities. For example: For language child node choose DataMember as language and TextField to be #InnerText as shown below. Repeat the same step for the other child controls.
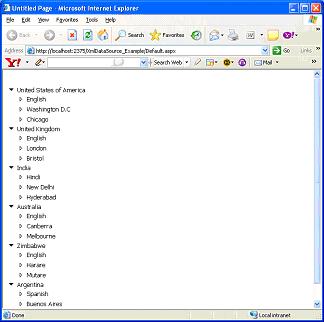
Click Apply and say Ok. Run the Page and you can see the output as shown below.
Now we will see how to use XPath query with XML files using same example as shown above. Right click the TreeView control and click Show Smart Tag. On TreeView Tasks menu click configure Data Source option. In the Xpath expression, I have specified that I would like to filter the results by country as shown below.
You can see subset of XML returned in the output filtered by country as shown below.
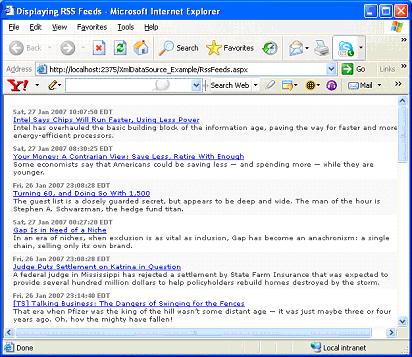
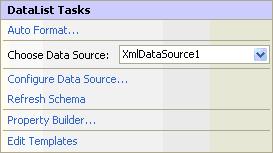
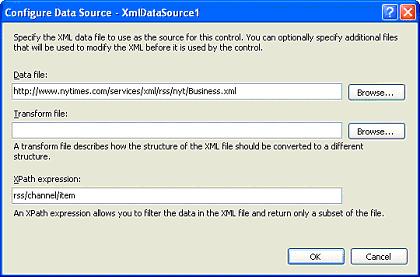
Utilizing RSS Feeds with XMLDataSource controlsAnother important advantage with XMLDataSource control is dynamically displaying XML data like displaying third party RSS Feeds in our application. There is not much work to do on our part to display dynamic XML except for few settings. Let's see how it works. Add new page to project named RssFeeds.aspx and add New Data List control and XMLDataSource control to page. Simply drag and drop Data List control (Data section) and XMLDataSource control onto page from toolbox. Right click Data List control and click Show Smart Tag. On the TreeView Tasks menu, Click Configure Data Source and choose XMLDataSource1 from dropdown as shown below.  In the same way, Right click the XmlDataSource control and click Show Smart Tag and choose Configure Data Source option and you can see the following dialog box. In Data file section, give the URL of web site from you wish to subscribe RSS feeds. Right here, we are subscribing to New York Times RSS feeds. Now click Ok.  An RSS Channel is a container for a number of items of a similar type, meaning that they share the same potential metadata signature. So we indicate XPath expression as rss/channel/item to read each item. You can observe below listing which gives fair idea of how it works to display RSS feeds in your application. You have used Data List control to display RSS feeds as shown below.
<form
id="form1"
runat="server"> Html listing to display RSS feeds for NY Times In above HTML listing, You can use XPath expressions to get various xml elements from the xml document. XPath is the query language for xml documents and you can specify what nodes of xml elements you need to be displayed. You can observe in below output how we are able to display dynamic XML data using Data List control and XPath filter expressions.
Hence XMLDataSource control can display static XML data as well as dynamic XML files like RSS feeds. To display RSS feeds, you need to understand tweaks of XPath Query language. Tutorial toolbar: Tell A Friend | Add to favorites | Feedback | |