|
Products
Database Search Solution (New Version) Search Control SEO Pager Highlighter Shortcut Controls Crypt Package Free ASP.NET Controls
Geotargeting Component ASP.NET Media Player Control Flash Video Player Control Services
ASP.NET Telecommute Jobs Free IP Location Lookup Test .Net Regular Expressions CSS/Table/DIV Page Layouts Custom Programming Article Sites Master List |
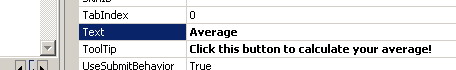
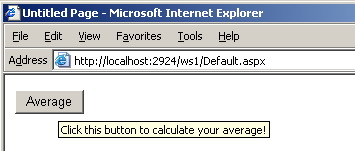
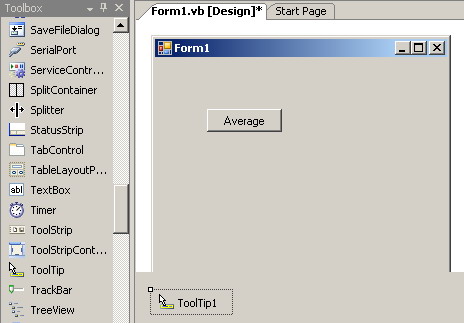
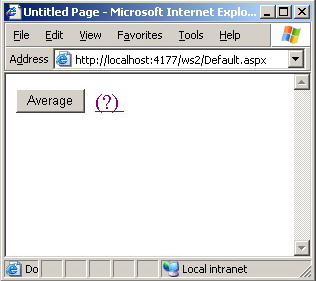
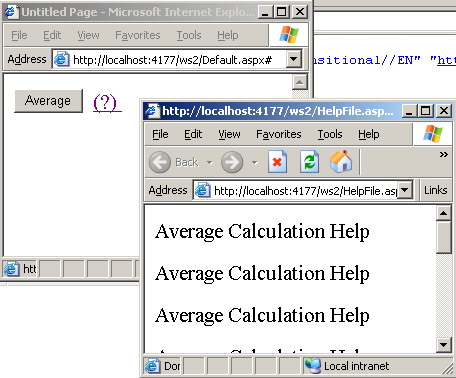
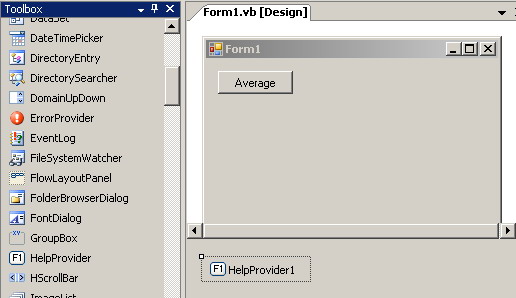
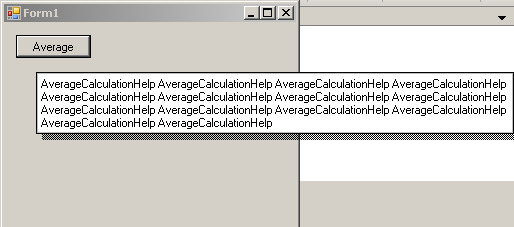
Tooltip help in ASP.NET and .NET Windows FormsWho are you?You produce high quality Web or Windows applications but you suffer from that your applications have much small market share if compared to lower quality competitive applications? You waste resources on supporting the customers of your applications much more the resources you used to produce the entire application itself? Your customers typically complain that they are unable to take the full advantage of your applications features and that the value your promised them is not that efficient? If you are any of those above, then please read on ... Providing friendly help can be a simple, yet intelligent, saver from these nightmares.
Tutorial toolbar: Tell A Friend | Add to favorites | Feedback | |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||